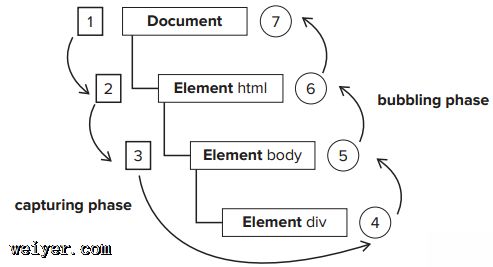
- 原始事件模型、DOM2事件模型、停止事件冒泡和阻止事件的默认行为讲解 2017-11-20 点击:35 评论:0
- DynamicsCRM2016WebAPI获取实体元数据Picklist属性的Text&Value 2017-11-16 点击:36 评论:0
- Angular和Vue的相似之处和区别 2017-10-12 点击:31 评论:0
- DOM事件处理跨浏览器(兼容IE)封装 2017-08-21 点击:40 评论:0
- JS排序算法 2017-04-04 点击:46 评论:0
- HTML5之SVG2D入门11—用户交互性(动画)介绍及应用 2017-02-24 点击:35 评论:0
- Mac下如何安装iTerM2并使用zshiTerM2 2017-02-13 点击:37 评论:0
- 精通 CSS+DIV 网页样式与布局 167 2017-01-03 点击:32 评论:0
- XHTML基本语法规则 2014-10-06 点击:59 评论:0
原始事件模型在原始事件模型中(也有说DOM0级),事件发生后没有传播的概念,没有事件流。事件发生,马上处理,完事,就这么简单。监听函数只是元素的一个属性值,通过指定元素的属性值来绑...
通过组织服务中获取实体picklist字段的text和value可以通过RetrieveAttributeRequest实现,但在使用web api的今天该怎么实现,本文即来一探究...
Angular和 Vue 有许多相似之处,它们都有:1.使用 Virtual DOM2.提供了响应式(Reactive)和组件化(Composable)的视图组件。3.将注意力集中...
DOM事件处理跨浏览器(兼容IE)封装var eventUtil={ /*DOM2级事件处理程序*/ //给一个元素添加事件 addHander:function(el...
JS排序算法:冒泡排序怎么实现呢?希望下面的文章对大家有所帮助。var num = 0,num2 = 0,res;// 冒泡排序function bubbleSort(arr){v...
HTML5之SVG2D入门11用户交互性(动画)介绍及应用,SVG拥有良好的用户交互性:SVG能响应大部分的DOM2事件,SVG能通过cursor良好的捕捉用户鼠标的移动等等,感兴...
看了好多教程,就感觉一家的比较靠谱,然后就照着来了,期间虽然发现一些问题,但是并不影响,我就把我自己配置过程记录下来,希望大家少走弯路。下载, 安装iterm2https://ww...
if (m == 1(i + 1) == term2) cY = cyclical(y - 1900 + 36);//依节气月柱, 以「节」为界 if ((i + 1) == fi...
1、一个网页也就是一个XHTML文档,由元素组成。元素定义了文本和图形在XHTML文档中的结构。XHTML文档的扩展名通常是.html或者.htm2、XHTML元素使用XHTML标...