- H5中的标签(一) 2017-02-24 点击:38 评论:0
- 一步一步实战HTML音乐播放器 2017-02-24 点击:42 评论:0
- HTML5之SVG2D入门11—用户交互性(动画)介绍及应用 2017-02-24 点击:35 评论:0
- HTML5之SVG2D入门7—SVG元素的重用与引用 2017-02-24 点击:49 评论:0
- HTML5中Canvas与SVG的画图原理比较 2017-02-24 点击:33 评论:0
- HTML5之SVG2D入门12—SVGDOM及DOM操作介绍 2017-02-21 点击:35 评论:0
- htmL5兼容旧浏览器一例 2017-02-16 点击:25 评论:0
- HTML5属性扩展总结 2017-02-15 点击:46 评论:0
- 输入框placeholder文字修改默认颜色 2017-02-08 点击:56 评论:0
- HTML5&CSS3初学者指南(4)–Canvas使用 2017-02-07 点击:20 评论:0
HTML5标签学习:!DOCTYPE htmlhtmlheadmeta charset=utf-8 /title/title/headbodyh1段落1/h1h2段落2/h2h3段...
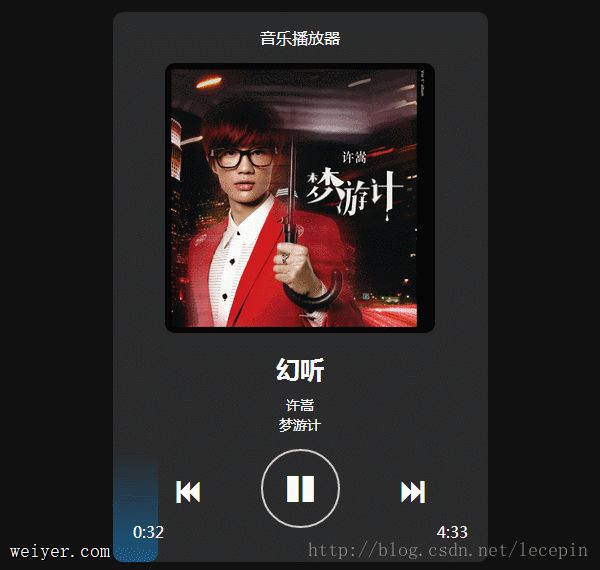
一步一步实战HTML音乐播放器,在这里我用HTML5从头开始一步一步来制作一个简约的音乐播放器,大家可以参考一下,接下来正式开始。音乐播放器效果 播放器分析这里将播放器分两块来做:...
HTML5之SVG2D入门11用户交互性(动画)介绍及应用,SVG拥有良好的用户交互性:SVG能响应大部分的DOM2事件,SVG能通过cursor良好的捕捉用户鼠标的移动等等,感兴...
HTML5之SVG2D入门7SVG元素的重用与引用,前面介绍了很多的图形元素,如果很多图形本身是一样的,需要每次都去定义一个新的么?我们可以重用一些图形吗?这就是本节讲的重点:SV...
HTML5中Canvas与SVG的画图原理比较,canvas 与 SVG都能够使你在浏览器中画图,但它们的基本原理不同,接下来将对canvas 与 SVG的画图原理进行介绍,感兴趣...
由于SVG是html的元素,所以支持普通的DOM操作,又由于SVG本质上是xml文档,所以也有一种特殊的DOM操作,大多称之为SVG DOM,本文将详细介绍下SVG中的DOM操作,...
header, section, footer, nav, article, figure, figcaption {display: block;}script src='htt...
1.accesskeya href=index.html accesskey=cindex/aaccesskey 属性规定激活(使元素获得焦点)元素的快捷键作用:令一般为抽象化的按...
html5为input添加了原生的占位符属性placeholder,高级浏览器都支持这个属性,例如:input type=text placeholder=修改输入框placeho...
介绍传统的HTML主要用于文本的创建,可以通过img标签插入图像,动画的实现则需要第三方插件。在这方面,传统的HTML极其缺乏满足现代网页多媒体需求的能力。HTML5的到来,带来了...