- htmL图片在盒子中下方可能产生间隙的问题分析 2018-05-31 点击:33 评论:0
- 关于HTML图像的定义分析 2018-05-07 点击:17 评论:0
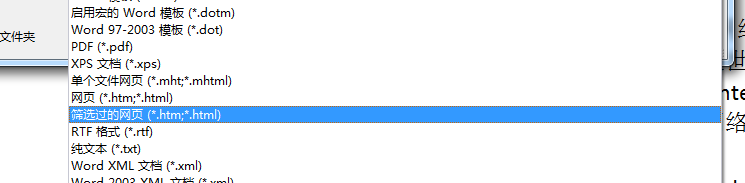
- HTML图片和多行文字并列显示基础讲解 2018-03-24 点击:101 评论:0
- HTML图片链接实现代码教程 2018-03-12 点击:33 评论:0
- HTML基础之标题、图像、链接、段落代码 2018-03-05 点击:55 评论:0
- HTML图像标签(img>和源属性(src>,替换文本属性ALT 2017-10-28 点击:48 评论:0
- 处理jacobword转htmL图片显示失败 2017-10-14 点击:74 评论:0
- muse-ui上手图标不显示问题 2017-07-18 点击:89 评论:0
- html小技巧——图片上增加透明图层并配不透明文字 2017-06-16 点击:30 评论:0
- HTML图像 2017-01-07 点击:20 评论:0
方法一:将img设置为block; display:block;方法二:设置img的竖直对齐; vertical-align: bottom;方法三:设置父级p的font-size...
HTML 图像是通过标签 img 来定义的.!DOCTYPE htmlhtmlheadmeta charset=utf-8titleluxuze.com/title/headbod...
上课涉及到一点HTML编程,有的时候网页上有图片和多行文字并列显示的情况,类似下面的简历那样:查阅了一些方法,才得以实现。记录在这里,以备后用,也方便后来人。首先,可以采用无边框t...
HTML图片链接实现代码教程!doctype htmlhtmlheadmeta charset=utf-8title图片特效,author:hly,time:18,3,11/tit...
HTML基础之标题、图像、链接、段落代码HTML标题 h1 - h6 HTML图像img src=1.jpg width=200px height=200pxHTML链接a/aHT...
1、图像标签img和源属性src(1) HTML中图像标签由img标签定义,其为空标签,没有闭合标签,在页面上显示标签需要使用源属性(src),src指的是source,源属性的值...
使用jacob进行word转html,并将html显示在网页上时,发现图片无法显示,浏览器提示图片路径有问题,图片的路径还是本机电脑路径file:\D:这种文件绝对路径,使用...
muse-ui遇到了图标不显示的问题,发现是谷歌字体和meterial图标库的问题,被墙了。上手效果:由于字体图标被墙,左右两边的图标都没显示。解决:我调试后的解决方法是,在sty...
html图片上增加透明图层并配不透明文字近日制作网页,需要做透明效果(仅截取了图片部分,并没有截取整个页面)代码如下:html部分p class=con_imgimg class=...
图像标签在 HTML 中,图像由img /标签定义。img /是空标签,意思是说,它只包含属性,并且没有闭合标签。要在页面上显示图像,你需要使用源属性(src)。src 指 sou...