- js之MessageChanneL实例教程 2018-07-05 点击:62 评论:0
- ZRender源码解读之对象EventfuL实例讲解 2018-06-26 点击:51 评论:0
- 前端htmL实现导航栏/鼠标聚焦显示菜单/布局(代码) 2018-06-07 点击:52 评论:0
- qmL实现的聊天界面的代码教程 2018-03-28 点击:87 评论:0
- better-scrolL实现原理及注意点 2018-02-05 点击:35 评论:0
- DOM:Document Object ModeL实例讲解 2018-01-26 点击:48 评论:0
- 基于js-base64、lyric-parser、better-scrolL实现歌词数据解析、歌词滚动、歌词进度控制功能 2018-01-24 点击:59 评论:0
- CSS利用table-celL实现垂直居中 2017-12-20 点击:54 评论:0
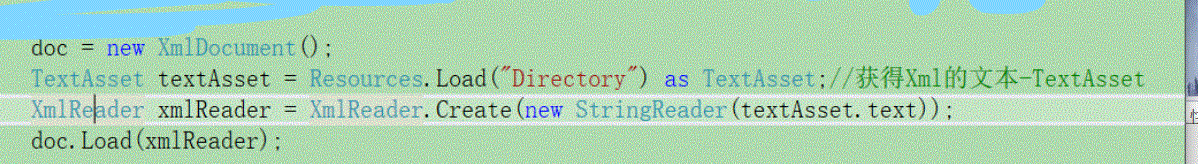
- unity安卓移动端读写XmL实例 2017-12-19 点击:59 评论:0
- BootStrapmodaL实现模态弹窗代码教程 2017-11-27 点击:39 评论:0
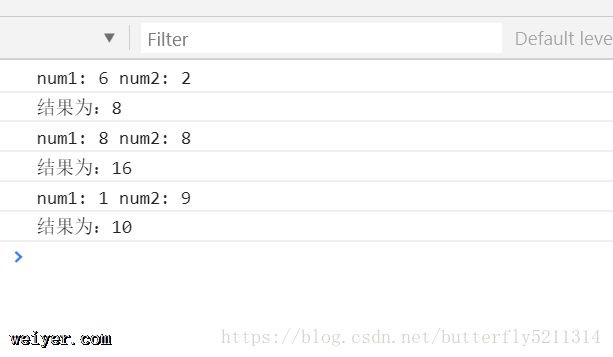
function random(min, max) {return min + Math.floor((max - min + 1) * Math.random());}var C...
最近在学习ZRender,同时也在做一个基于ZRender的开源小项目,利用库封装好的canvas API,来实现一套通用的业务流程建模图。什么是ZRender就不解释了,请参阅官...
来来,整个html代码已经上传了!DOCTYPE htmlhtmlheadmeta charset=utf-8title导航栏与布局/titlestyle type=text/cs...
自己增加了需要的一些功能:实现了listview的delegate文字可以鼠标选择并复制、接受键盘ctrl+c复制,item的删除,鼠标上滑到最顶端时加载更多item,摒弃了互动聊...
better-scroll实现原理详情描述父容器固定高度,并设置属性 overflow:hidden,使得子元素高度超出容器后能被隐藏。better-scroll作用在父容器上。通...
DOM:Document Object Modeldocument对象是DOM核心对象作用:对html中的内容、属性、样式进行操作节点树中节点之间的关系:父子、兄弟DOM常用属性1...
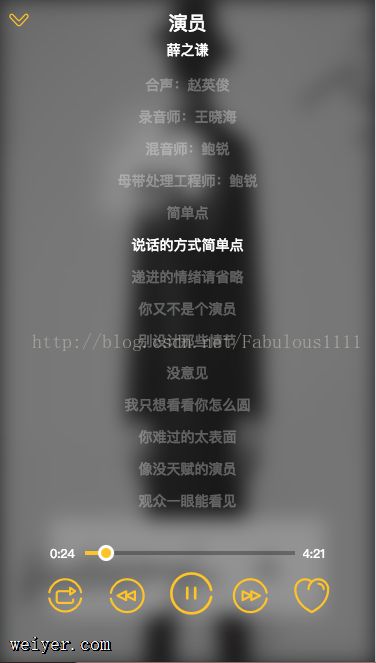
基于js-base64、lyric-parser、better-scroll实现歌词数据解析、歌词滚动、歌词进度控制功能需求分析:后台歌词接口返回的数据如下(base64字符串):...
1.利用table-cell实现垂直居中p{width: 500px;height: 500px;background: #ccc;}.box1{text-align:center...
翻别人的博客,翻来翻去试来试去,翻到了一些东西,撞来撞去后终于撞到对的结果之前总感觉好难啊,不想看啊,跳了。后来还是躲不过。移动端的路径什么的还是要弄懂啊,路径一直是个问题。之前试...
默认的model案例:span style=font-family:Comic Sans MS;font-size:18px;!DOCTYPE htmlhtml lang=zh-C...