- ajax的跨域问题实例 2018-03-27 点击:34 评论:0
- BootstrapCSS编码规范讲解之带前缀的属性介绍 2018-03-19 点击:34 评论:0
- 使用tomcat端口被占用问题的解决方法 2018-03-13 点击:62 评论:0
- 安装webpack出现警告:fsevents@^1.0.0(node_modules\choKIdar\node_modules\fsevents):是怎么回事? 2018-03-09 点击:42 评论:0
- 锚点链接和平滑滚动到指定位置的方法 2018-03-06 点击:65 评论:0
- angular中的cooKIe读写教程 2018-03-06 点击:110 评论:0
- 单独为主流浏览器单独定义的CSS样式 2018-03-05 点击:23 评论:0
- 关于web客户端存储的小结 2018-02-21 点击:60 评论:0
- Tree-shaKIng的使用实例 2018-02-21 点击:53 评论:0
- JDK安装和环境变量配置教程 2018-02-12 点击:49 评论:0
页面上的ajax:$.ajax({type:get,url:https://ip:port/console/admin/cookie.action,dataType : jsonp...
带前缀的属性当使用特定厂商的带有前缀的属性时,通过缩进的方式,让每个属性的值在垂直方向对齐,这样便于多行编辑。/* Prefixed properties */.selector ...
使用tomcat端口被占用问题的解决方法cmd 进入DOS命令行,输入:netstat -ano查看8080(TOMCAT的默认端口号)被占用的进程号,如17460在命令行继续输入...
警告如下:npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.0.0 (node_modules\chokida...
今天遇到一个要跳转到别的页面的固定区域的问题,想过把第一个页面的参数存入cookie,在下一个页面在取出用,但这样就有点麻烦了......请教了同事,换了一种思路。先给跳转的的a标...
angular中的cookie读写教程span style=color:rgb(0,0,0);font-family:Verdana, Arial, Helvetica, sans...
单独为主流浏览器单独定义的CSS样式scriptvar user = navigator.userAgent.toLowerCase();//用户代理var skip;//定义浏览...
1.客户端存储的主要形式包括:web存储、cookie、IE userData、离线web应用、web数据库和文件系统API;2.web存储:localStorage和sessio...
Tree-shaking 字面意思就是 摇晃树, 其实就是去除那些引用的但却没有使用的代码。Tree-shaking 概念最早由Rollup.js 提出,后来在webpack2中被...
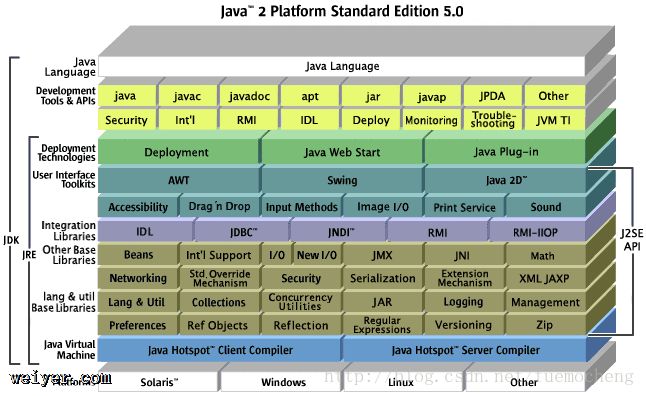
1、JDK介绍JDK : Java DevelopmentToolKit(Java开发工具包)。JDK是整个JAVA的核心,包括了Java运行环境(Java RuntimeEnvi...