- vue KEep-alive设置及缓存实例讲解 2018-06-07 点击:50 评论:0
- 利用原生ajax调接口创建表格,渲染页面的代码实现教程 2018-06-04 点击:29 评论:0
- 3DES的前后端加密代码实例 2018-05-31 点击:43 评论:0
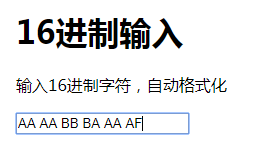
- 自动格式化为16进度形式的文本输入框代码实例讲解 2018-05-31 点击:43 评论:0
- XML文件与properties文件的异同介绍 2018-05-31 点击:59 评论:0
- 百度地图聚合点优化教程 2018-05-31 点击:80 评论:0
- KEyup()限制文本框只输入数字并且不能以0开头的实现方法 2018-05-28 点击:51 评论:0
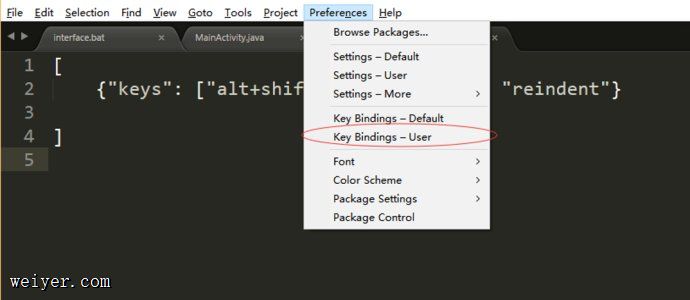
- Sublimetext3整理代码格式实例解析 2018-05-28 点击:29 评论:0
- 大转盘抽奖功能代码实现教程 2018-05-28 点击:28 评论:0
- 移动端填写地址的控件代码实现教程 2018-05-28 点击:40 评论:0
keep-alive包裹动态组件时可对该组件进行缓存。propsinclude:字符串或正则表达式,匹配的组件将被缓存。exclude:与include相反keep-aliveco...
效果php 代码?phpheader( Content-Type: application/json );$keys = explode( ,, num,name,gender,b...
分享一下 3DES 的前后端加密。Java:package com.core.util;import javax.crypto.Cipher;import javax.crypto...
为了格式化文本框输入,在文本框的 keyup 事件中,会更改文本框的值,而更改会导致光标位置的变化移到最后,从而使得没法在中间连续插入字符。以下代码为根据格式化后的内容来重置光标位...
properties配置文件,风格是一个属性对应于一个值(key = value)这样的键值匹对模式。这样给我的感觉就是每一行properties配置文件的键值,对应着一次赋值。事...
百度地图聚合点,超过1000个的时候就会开始卡。以下是解决方法。需要先下载 js源码:MarkerCluster.js进行以下修改后,放到自己的项目下面,自行引入。1.找到_cre...
有时页面需要限制输入框只能输入数字并且不能以0开头,可以通过以下方式实现onkeyup=value=value.replace(/[^\d]/g, ).replace(/^0{1,...
Sublimetext3整理代码格式实例解析输入:{ keys:[alt+shift+q],command:reindent}在页面中,同时按 alt+shift+q 即可触发;可...
html:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title择天记活动/titlemeta name=keywords con...
html:!DOCTYPE htmlhtmlheadmeta charset=UTF-8title择天记活动/titlemeta name=keywords content=择天记...