- element-ui1.x升2.x的教程 2018-03-06 点击:80 评论:0
- mybatis一个业务多次提交事务commit造成主键不顺序递增问题 2018-03-02 点击:45 评论:0
- SublimeText安装、删除插件 2018-02-22 点击:40 评论:0
- 利用Vue+Webpack打造todo应用基础理论 2018-02-21 点击:26 评论:0
- 关于请求方式为GET的form表单,action属性后不能带参数的问题讲解 2018-02-13 点击:39 评论:0
- 使用IDEA开发Angular项目修改默认端口号(4200)讲解 2018-02-10 点击:33 评论:0
- ionic修改启动命令的教程 2018-02-07 点击:33 评论:0
- npm发布更新包失败问题解决 2018-02-07 点击:37 评论:0
- npm安装参数中的--save-dev和--save详解 2018-02-07 点击:49 评论:0
- react-redux的connect装饰器报错如何解决? 2018-02-02 点击:32 评论:0
element-ui1.x升2.x的教程package.json 做一下修改dependencies: { element-ui: 2.0.9,vue: 2.5.2,vue-rou...
mybatis一个业务多次提交事务commit造成主键不顺序递增问题package com.dangdang.service;import java.text.DateFormat...
安装? 按 Ctrl + Shift + P 输入Install Package 输入 要安装的插件名称,enter即可?删除 按 Ctrl + Shift + P 输入...
配置开发时前端工程实现一个简单的TODO应用优化配置达到上限标准搭建前端工程网络优化API定制node.js层一、前端工程二、webpack三、vue代码开始终端输入npm ini...
若在页面中有如下代码:form action=XXX?name=Jackage=10input type=text name=address value=Beijing/input...
1、打开项目路径下package.json文件;2、修改文件中的start属性值为set port=8888ng serve,这里我指定的端口为8888,大家可以指定任意空闲端口;...
初始时命令是:ionic serve -l可以在package.json文件中scripts属性下加下面一条:start:ionic serve -l这样就可以用npm start...
npm 发布更新包失败问题问题描述好久不更新的包今天想起来更新一下,但是 npm publish 的时候显示失败,然后开始找原因解决方案如果是已经发布过的包,则要修改 packag...
npm安装参数中的save-dev和save-save和save-dev可以省掉你手动修改package.json文件的步骤。 -save:自动把模块和版本号添加到dependen...
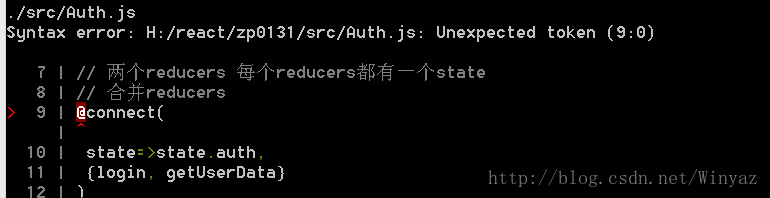
react-redux的装饰器@connect中的@字符串报错,解决方法,package.json的babel中忘记声明了plugins ...