- 创建angular项目提示错误istanbul-lib-hook@1.2.1:1.2.0的解决办法 2018-06-21 点击:67 评论:0
- 关于ObJEct.defineProperty的作用深入理解 2018-06-15 点击:34 评论:0
- es6 ObJEct.assign()方法实例讲解 2018-06-07 点击:40 评论:0
- call()方法和apply()方法的对比介绍 2018-06-07 点击:56 评论:0
- 内置构造函数的分类介绍 2018-06-02 点击:45 评论:0
- obJEct访问对象属性的两种方法介绍 2018-06-02 点击:33 评论:0
- typescript简单公用方法:范围内获取整数随机数、判断ObJEct是否为空及滚动数值 2018-05-31 点击:33 评论:0
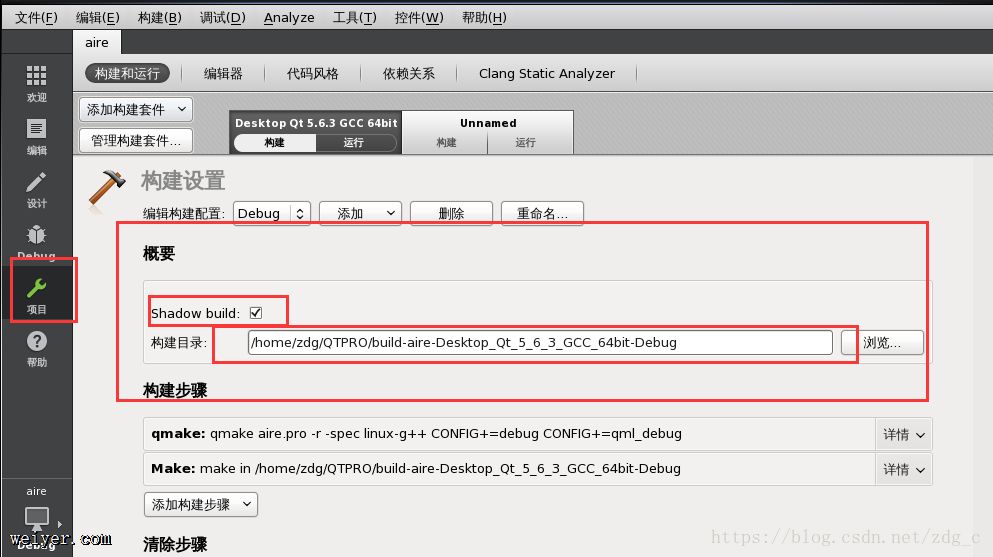
- centos qt环境搭建rror while building/deploying proJEct demo-1 (kit: Desktop Qt 5.6.2 MinGW 32bit)问题的解决办法 2018-05-31 点击:67 评论:0
- form提交细节代码分析 2018-05-31 点击:47 评论:0
- 将vue-cli创建的项目改成多页应用的操作方法 2018-05-24 点击:50 评论:0
getting error while creating new project using angular cli 6.0.8错误:npm WARN deprecated ist...
理解Object.defineProperty的作用javascript63目标属性是否可以使用delete删除目标属性是否可以再次设置特性//--------------...
Object.assign()****Object.assign方法用于将源对象(source)的所有可枚举属性复制到目标对象(target)Object.assign方法的第一个...
call()方法:functionname.call(thisObject,argument1,arguement2,..)apply()方法:functionname.apply...
内置构造函数的分类①ECMAScript核心语法:有一部分内置构造函数:Function、 Object、 Array、 String、 Number、 Boolean、 RegE...
点方法和方括号方法alert(person.name);alert(person[name];var n=name;alert(person[n]);方括号是由好处的,可以通过属性...
/**范围内获取整数随机数*//**范围内获取整数随机数*/function getRandomInt(min: number, max: number): number {var...
在linux 中安装 qt creator 中遇到:rror while building/deploying project demo-1 (kit: Desktop Qt 5....
form提交细节代码分析var data = new Object();新建一个对象 data.omsInventoryInfoList = JSON.stringify(row...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...