- 从2.5亿美元到479亿美元,小米的增长黑客逻辑是什么 2018-07-10 点击:76 评论:0
- 10个有用的网页应用程序界面技术 2018-07-10 点击:52 评论:0
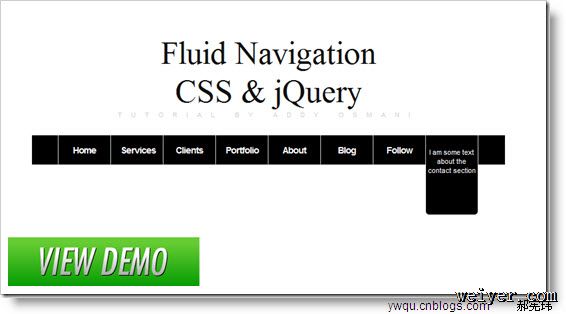
- 使用jQuery+CSS如何创建流动导航菜单-Fluid NavigatIOn 2018-07-10 点击:75 评论:0
- javascript学习笔记二——函数 2018-07-10 点击:38 评论:0
- javascript学习笔记六:prototype的提出 2018-07-10 点击:28 评论:0
- jQuery-对RadIO/CheckBox的操作集合 2018-07-10 点击:42 评论:0
- 关于 jQuery getJSON方法的一点心得 2018-07-10 点击:36 评论:0
- 超强1000个jquery极品插件! 2018-07-10 点击:41 评论:0
- jQuery入门[2]-选择器 2018-07-10 点击:34 评论:0
- jQuery入门[3]-事件 2018-07-10 点击:31 评论:0
小米增长等式约翰斯提出的基本增长等式(fundamental growth equation)中,将所有与增长相关的关键因素都在这个等式中有所体现,而这些因素相加共同驱动公司的增长...
英文原文:10 Useful Web Application Interface Techniques 英文编辑:SmashingMagazine;翻译:Lucas Li,校对:...
有时,一个网站的导航菜单文字不能提供足够的信息,来表达当前菜单按钮的内容,一般的解决办法是使用提示信息ToolTip,那么本文介绍的流动导航菜单Fluid Navigation也可...
系列文章导航:网页运行原理关于响应事件Ajax入门 在javascript中,function才是javascript的第一型。当我们写下一段函数时,其实不过是建...
系列文章导航:网页运行原理关于响应事件Ajax入门 首先我们继续上文的代码,我们来把这段代码延伸一下:script type='text/var Person = functio...
jQuery获取Radio选择的Value值代码Code highlighting produced by Actipro CodeHighlighter (freeware)ht...
最近需要做一个纯静态html的网站,所以数据交互ajax必不可少,于是选择Jquery,本地调试一切正常,但是,上了服务器之后就有问题了。首先在FF上面出现这个错误:Error: ...
1.导航类(1)Horizontal accordion: jQuery基于jQuery开发,非常简单的水平方向折叠控件。二手图书 二手书 特价书 旧书网(2)jQuery-Hor...
jQuery之所以令人爱不释手,在于其强大的选择器表达式令DOM操作优雅而艺术。jQuery的选择符支持id,tagName,css1-3 expressions,XPath,参见...
jQuery对事件的支持主要包括:bind()--为事件绑定处理程序,如:$('p').bind('mouseenter mouseleave', function(e){$(th...







![jQuery入门[2]-选择器](/UploadFiles/201807/20180710140312708.gif)
![jQuery入门[3]-事件](/UploadFiles/201807/20180710140312338.gif)



