- 兼容所有浏览器的indexof()方法使用介绍 2018-05-22 点击:40 评论:0
- HTML中的内联框架和表单的相关知识和运用 2018-05-14 点击:56 评论:0
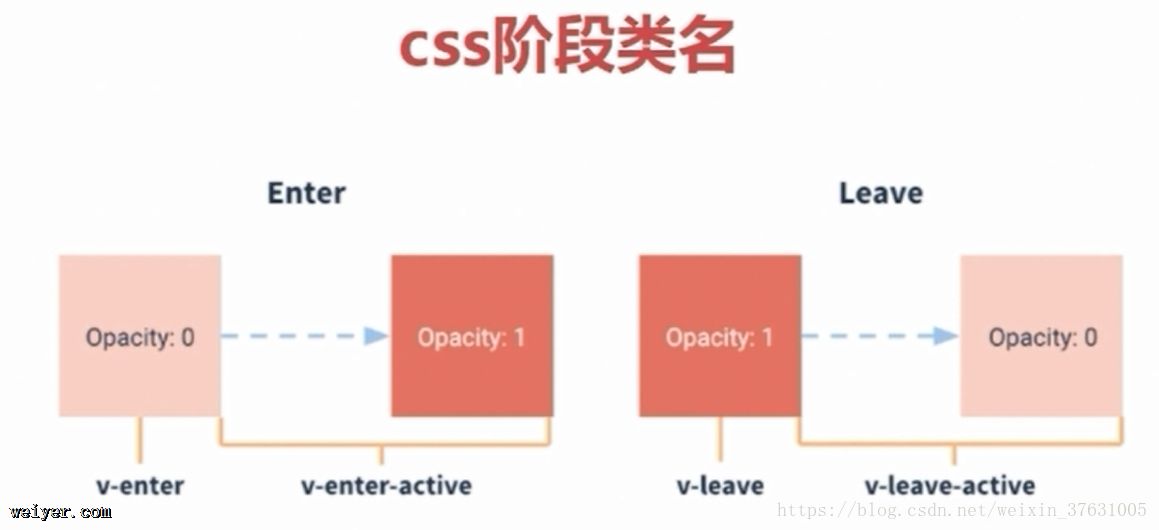
- Vue过渡动画代码实例 2018-05-11 点击:30 评论:0
- EditPlus的常用快捷键总结 2018-05-11 点击:48 评论:0
- 小程序数据绑定知识讲解 2018-05-09 点击:40 评论:0
- 教你彻底理解浏览器的缓存机制 2018-05-09 点击:32 评论:0
- HBuilder常用快捷键分享 2018-05-08 点击:52 评论:0
- 浏览器兼容问题总结 2018-05-07 点击:39 评论:0
- git push ERROR: You must verIFy your email address. See https://github.com/settings/emails. fatal:解决 2018-05-07 点击:72 评论:0
- webgl中unIForm、varying、attribute的区别介绍 2018-04-26 点击:37 评论:0
兼容所有浏览器的indexof()方法使用介绍if(!Array.prototype.indexOf){Array.prototype.indexOf=function(obj,s...
1.iframe:用它可以实现在网页内切换局部的页面iframe src=path(引用页面地址) name=框架标识名 frameborder=边框 scrolling=yes/...
vue中v-show,v-if,动态组件 切换比较生硬。可以让他有渐隐渐出的效果csstemplateptransition name=fade mode=out-in!--动画效...
Ctrl+B:以浏览器模式预览文件;Ctrl+Shift+N:创建一个空白的HTML文件;Ctrl+O:打开一个现有文档;Ctrl+L:选中自母切换为小写;Ctrl+U:选中字母为...
今天学习了小程序的数据绑定部分,当你的程序需要更改数据的时候这个时候改变数据需要重新打包小程序发布,所以有了数据绑定的概念。条件渲染: wx:if,对js文件中的数据赋值或者做判断...
强制缓存优先于协商缓存进行,若强制缓存(Expires和Cache-Control)生效则直接使用缓存,若不生效则进行协商缓存(Last-Modified / If-Modifie...
HBuilder常用快捷键1.文件新建 Ctrl + N关闭 Ctrl + F4全部关闭 Ctrl +Shift + F4属性 Alt + Enter2.编辑激活代码助手 Alt ...
获取某个对象的样式所对应的值function getStyle(obj , attr){if(obj.currentStyle){//IEreturn obj.currentSty...
gitgit push ERROR: You must verify your email address. See https://github.com/settings/ema...
uniform 表示一次渲染过程中保存不变的,GPU的工作模式是多管道的,相当于一个像素点对应着一个管道,当然并不是说有这么多管道,只是表示他是一一对应并且一起处理;那么把整个屏幕...