- 用css3和canvas实现的蜂窝动画效果 2014-07-21 点击:57 评论:0
- 超可爱 纯CSS3实现的小猪、小老鼠、小牛 2014-04-29 点击:62 评论:0
- BiGPipe学习研究 2011-05-01 点击:43 评论:0
- BiGPipe:高性能的“流水线技术”网页 2011-04-22 点击:41 评论:0
- 利用jQuery实现更简单的Ajax跨域请求 2009-12-20 点击:36 评论:0
- 静思录 程序第一 2009-02-12 点击:55 评论:0
- 做网页经常要注意的常识 整理收集 2007-03-26 点击:31 评论:0
最近工作时研究了一下css3动画和js动画,主要是工作中为了增强页面的趣味性,大家都有意无意的添加了很多动画效果,当然大部分都是css3动画效果,可以gpu加速,这会减少移动端的性...
接下来我们逐个来贴出实现这三个小动物的CSS代码一、小猪HTML代码:复制代码p id=pigp id=pig_head/pp id=pig_ear_left/pp id=pig_...
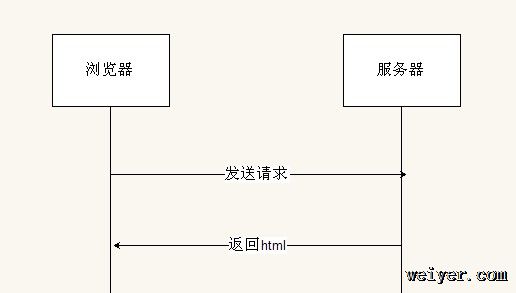
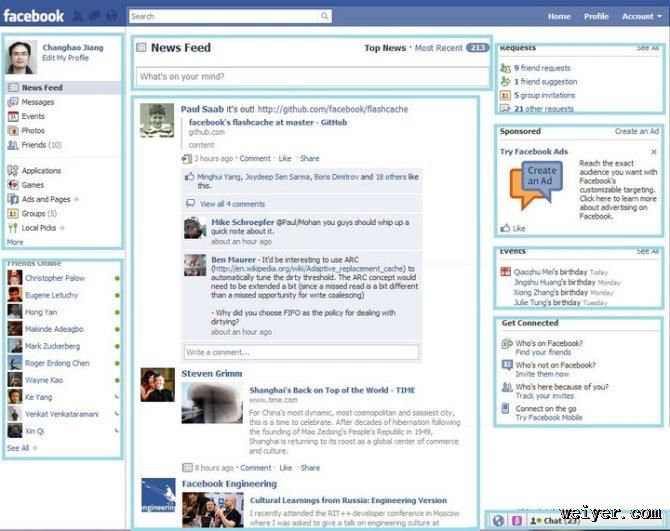
1. 技术背景FaceBook页面加载技术 试想这样一个场景,一个经常访问的网站,每次打开它的页面都要要花费6秒;同时另外一个网站提供了相似的服务,但响应时间只需3 秒,那么你会...
Facebook的网站速度做为最关键的公司任务之一。在2009年,我们成功地实现了Facebook网站速度提升两倍 。而正是我们的工程师团队的几个关键的创新使它成为可能。在本文中,...
前一阵发过一篇利用ExtJs的ScriptTagProxy实现Ajax跨域请求的文章(http://www.cnblogs.com/yjmyzz/archive/2008/09/1...
知止而后有定,定而后能静,静而后能安,安而后能虑,虑而后能得。 《大学》 从写第一个x86程序算起,到现在,转眼也已有十年。变量、数组、指针、引用、函数、命名空间、封装、继承、多...
背景图片不滚动IE浏览器支持一个Body属性bgproperties,它可以让背景不滚动: BodyBackground='图片文件'bgproperties='fixed'关于o...