- jQuery入门[3]-事件 2018-07-10 点击:32 评论:0
- jQuery对select操作小结 2018-07-10 点击:35 评论:0
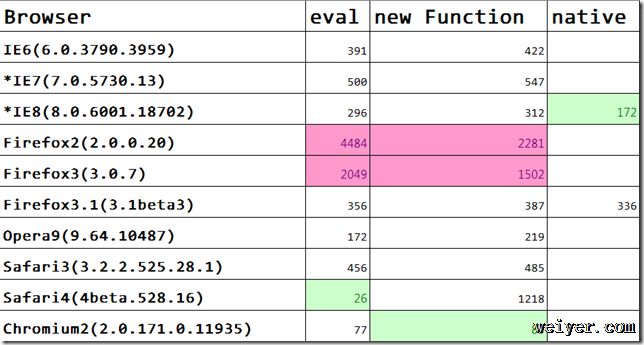
- javascript解析Json字符串的性能比较 2018-07-10 点击:29 评论:0
- Facebook界面设计、网络操作系统和SNS大锅饭。 2018-07-10 点击:65 评论:0
- Angular&&Serverless 2018-07-05 点击:45 评论:0
- js之MessageChannel实例教程 2018-07-05 点击:62 评论:0
- JS中的命名函数,匿名函数,自调用函数和回调函数 2018-07-05 点击:36 评论:0
- ES6的class语法实例解析 2018-06-29 点击:43 评论:0
- 前端HTML返回顶部小火箭代码实现 2018-06-29 点击:60 评论:0
- ZRender源码解读之对象EventFUl实例讲解 2018-06-26 点击:51 评论:0
jQuery对事件的支持主要包括:bind()--为事件绑定处理程序,如:$('p').bind('mouseenter mouseleave', function(e){$(th...
// // //遍历option和添加、移除optionfunction changeShipMethod(shipping){var len = $('select[@name=...
我们在使用AJAX来做服务器端和客户端交互的时候,一般的做法是让服务器端返回一段JSON字符串,然后在客户端把它解析成javascript对象。解析时用到的方法一般是eva...
昨天凌晨2点,无意进入了一个不错blog:http://www.webfuny.cn/,正有睡意的我一下被他的文章提神了,因为我很难看到如此集中的分析SNS,还有很多对互联网的点评...
使用 @ng-toolkit/serverless 部署你的 Angular 应用在 Firebase / AWS Lambda / Google Cloud Functions在...
function random(min, max) {return min + Math.floor((max - min + 1) * Math.random());}var C...
JS中的命名函数,匿名函数,自调用函数和回调函数(一). 命名函数:函数如果有名字,就是命名函数function f1(){console.log(这个函数就是命名函数);}(二)...
普通面对对象function Person( name,age){ this.name=name; this.age=age; }Person.prototype..sayhell...
代码比较轻量,点击返回小火箭之后,下滑页面有时候会卡顿,但不影响使用哦1、HTML部分!-- 返回顶部火箭 --a onclick=topFunction() id=myBtn t...
最近在学习ZRender,同时也在做一个基于ZRender的开源小项目,利用库封装好的canvas API,来实现一套通用的业务流程建模图。什么是ZRender就不解释了,请参阅官...

![jQuery入门[3]-事件](/UploadFiles/201807/20180710140312338.gif)