- 变量赋值问题解析 2018-05-07 点击:53 评论:0
- Bootstrap自定义模态框,自动消失的代码实现 2018-05-07 点击:58 评论:0
- 在一个项目中,怎样判断数组和对象? 2018-04-23 点击:62 评论:0
- 几个Promise使用的例子分享 2018-04-23 点击:80 评论:0
- 在vue中,非父子组件之间传递值讲解 2018-04-03 点击:41 评论:0
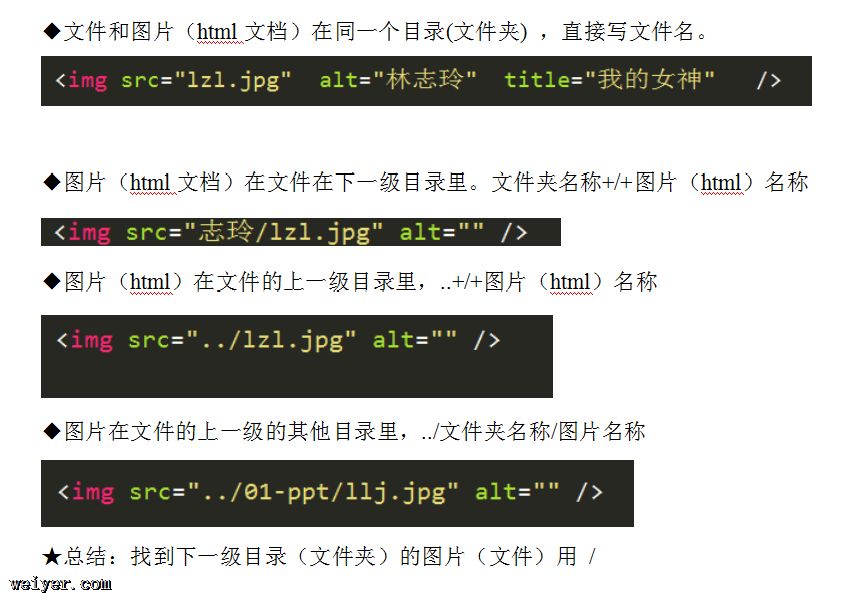
- 前端HTML标签总结 2018-03-31 点击:61 评论:0
- 知乎上解决forclick问题的方法:闭包,同步异步操作,变量作用域 2018-03-28 点击:64 评论:0
- Chrome、firefox浏览器中vidEO标签无法播放MP4视频的问题解决 2018-03-28 点击:102 评论:0
- 不使用地图的前提下,原生js实现使用谷歌api获取当前位置信息 2018-03-24 点击:43 评论:0
- 前端常用的正则表达式(代码实例) 2018-03-24 点击:38 评论:0
变量赋值问题解析(function(){var a = b = 3;})();console.log(typeof a);//undefinedconsole.log(typeof...
Bootstrap自定义模态框,自动消失引入css 、jQuery、 font-awesome调整模态框的 csssetTimeout 定时关闭去掉遮罩层!DOCTYPE html...
数据类型有:number,boolean,string,array,object,Null,undefine1.typeof操作符这种方法对于一些常用的类型来说那算是毫无压力,比如...
1、一个简单的Promise的例子:生成一个0~2之间的数字,如果值小于1,则等待一段时间后返回成功,否则返回失败function test(resolve,reject){var...
1.创建一个公共的js文件 bus.jsbus.js2.创建两个兄弟组件one.vue和two.vueone.vuetwo.vue3.将两个组件放在同一个父组件abc.vue中最终...
1. 标题标签 H1---H6(取值到 H6)是标注当前页面最重要核心文本内容的标签,一个页面有且只能有一个h1 标签(影响网站的SEO性能优化),h2--h6可以多用但不可滥用;...
写出其输出情况for (var i = 0; i5; i++) { setTimeout(function() { console.log(new Date, i); }, ...
这段时间做项目,用到了video标签,发现在edge里面正常播放视频,到了chrome、firefox里面无法播放视频。一开始以为是跨域问题,后来才发现是MP4格式编码方式的问题。...
可以先看一下谷歌api返回的数据结构。具体代码如下:navigator.geolocation.getCurrentPosition((success) = { var url =...
匹配 正整数 || nullfunction checkNumber(theObj) {var reg = /^[1-9]\d*$|null/;if (reg.test(theOb...