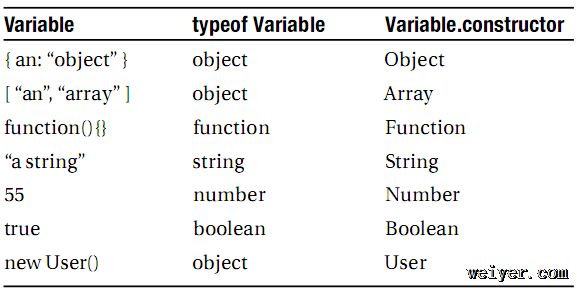
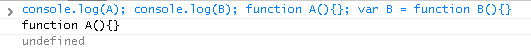
- javascript类型检测 2010-10-12 点击:35 评论:0
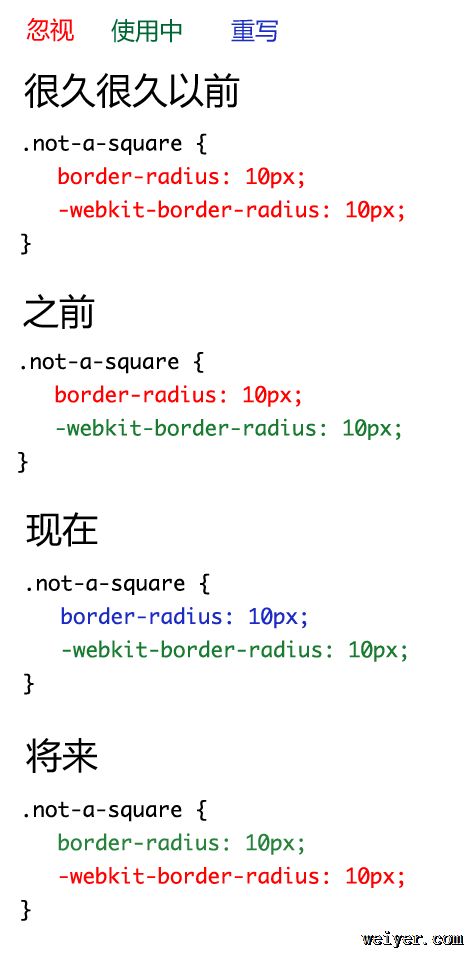
- 需警惕CSS3属性的书写顺序 2010-10-09 点击:53 评论:0
- javascript中Get和Set访问器的实现 2010-09-21 点击:23 评论:0
- 我的javascript之旅——“闭包”是什么时候创建的 2010-09-19 点击:46 评论:0
- HTTP请求中浏览器的缓存机制 2010-09-12 点击:47 评论:0
- 一个用纯CSS实现的下拉菜单 2010-09-05 点击:52 评论:0
- jQueryJSON 无刷新三级联动 2010-02-22 点击:35 评论:0
- jQuery-对Radio/CheckBox的操作集合 2009-12-24 点击:30 评论:0
- 让超出DIV宽度范围的文字自动显示省略号... 2008-10-18 点击:21 评论:0
- 自定义标签实现圆角边框 2008-04-10 点击:36 评论:0
开门见山,我们先来看一下代码:Code highlighting produced by Actipro CodeHighlighter (freeware)http://www....
一、不同书写顺序示例 首先是比较聪明和值得推荐的写法:Code highlighting produced by Actipro CodeHighlighter (freewar...
标准的Get和Set访问器的实现:Code highlighting produced by Actipro CodeHighlighter (freeware)http://ww...
直接看代码:Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighl...
流程 当资源第一次被访问的时候,HTTP头部如下Code highlighting produced by Actipro CodeHighlighter (freeware)h...
用CSS也可以实现下拉菜单,而且代码量更少,最起码不用那一大堆的JS控制代码。代码如下:Code highlighting produced by Actipro CodeHigh...
Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter...
jQuery获取Radio选择的Value值代码Code highlighting produced by Actipro CodeHighlighter (freeware)ht...
div.titleholder { font-family: ms sans serif, arial; font-size: 8pt; width: 100; text-over...
v\:* {behavior: url(#default#VML);}css实现真正的圆角表格[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]...