- 前端面试题四 2016-11-24 点击:32 评论:0
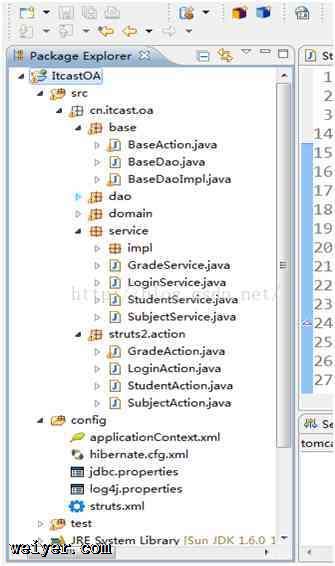
- 学生信息管理系统SSH框架使用及范型使用 2016-11-04 点击:66 评论:0
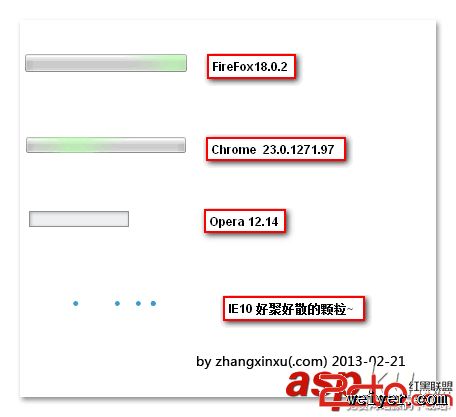
- HTML5中的进度条progress元素简介及兼容性处理 2016-06-06 点击:57 评论:0
- 将html canvas里的图片保存到本地 2015-03-27 点击:39 评论:0
- css 概述 2014-09-08 点击:38 评论:0
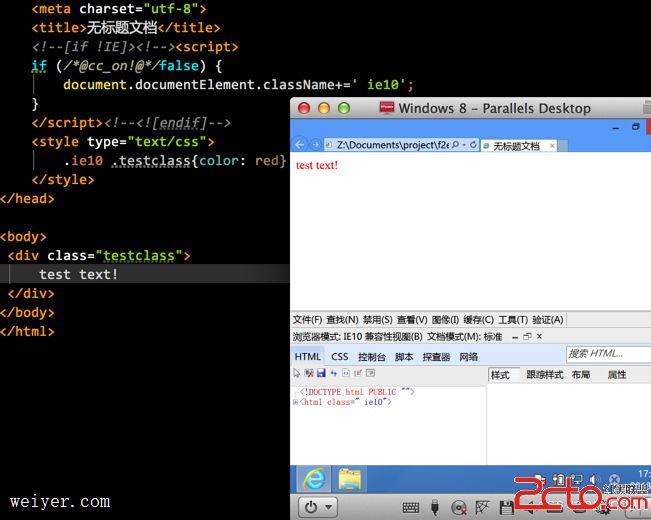
- IE10 、IE11 CSS Hack 2014-09-02 点击:62 评论:0
- CSS Hack大全-教你如何区分出IE6-IE10、FireFox、Chrome、Opera 2014-05-14 点击:74 评论:0
- CSS3之box-shadow 2014-02-23 点击:46 评论:0
- 一个系统的base.css,兼容IE7,IE8,IE9,IE10,IE11,firefox,safari,谷歌,360,世界之窗等浏览器起的公共css 2014-01-11 点击:53 评论:0
- 使用AJAX返回WebService里的集合 . 2013-07-01 点击:37 评论:0
1、JS数组去重以下是展示三种方法:Array.prototype.unique1= function () {var n = []; //一个新的临时数组for (var i =...
一.框架结构1.程序是jdk1.6的,oracle11g数据库,myeclipse10.2.传统的ssh框架分七层分别是entity,action,service,serviceI...
一、progress元素基本了解1.基本UIprogress元素属于HTML5家族,指进度条。IE10+以及其他靠谱浏览器都支持。如下简单code:XML/HTML Code复制内...
当你想要这样做的时候,你可以:js直接操作保存 post back的保存js直接操作保存ms给出了官方方案,参考以下:在本地保存 canvas 图像demo地址IE10上的效果还是...
CSS,cascading style sheet,级联样式表,用于指定网页外观。CSS文件的内容见下:Selector{property1:value1;property2:va...
传说Windows 8刚上市没几天就卖出了4000多万份,好厉害。然后我们就发现项目中很多页面在IE10中表现不正常了。有的是之前对各版本ie的hack引发的,有些不确定是否是ie...
现在的浏览器IE6-IE10、Firefox、Chrome、Opera、Safari。。。数量众多,可谓百家争鸣,对用户来说有了很多的可选择型,不过这可就苦了Web前端开发人员了。...
1、属性简介 box-shadow:颜色|inset|none|!important 2、浏览器兼容性(1)IE不兼容,IE9和IE10未知;(2)火狐3.5(包含3.5)以上兼容...
/* * name :tuzuoquan * mail :tuzq@XXXXX * date :2013/12/13 * version:0.1 * description:XXX...
-------------------WebService1 ----------------------------- // 若要允许使用 ASP.NET AJAX 从脚本中调用...