- 使用progress标记元素实现进度条效果 2018-05-08 点击:30 评论:0
- 几个PromisE使用的例子分享 2018-04-23 点击:78 评论:0
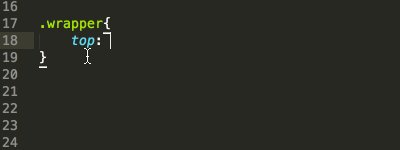
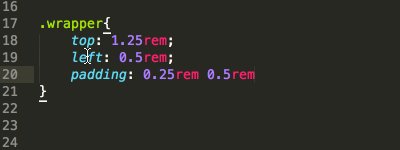
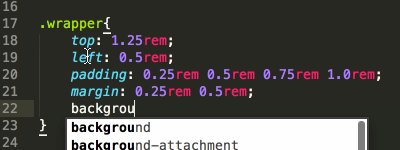
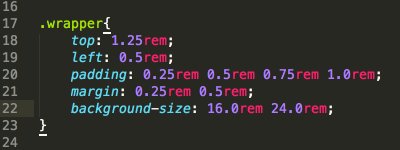
- css之px自动转rem—sublime插件CSSRE使用介绍 2018-03-12 点击:52 评论:0
- vuE使用element-ui的el-input监听不了回车事件怎么解决? 2018-02-02 点击:56 评论:0
- Mongoose在向集合中插入文档时的集合命名问题讲解 2017-12-25 点击:41 评论:0
- html开发中bootstrap-tablE使用教程 2017-11-21 点击:35 评论:0
- vuE使用自定义事件的表单输入日期组件与货币组件的代码教程 2017-11-04 点击:35 评论:0
- IE与DOM事件流的区别 2017-09-09 点击:38 评论:0
- sublimE使用技巧 2017-08-15 点击:30 评论:0
- elementui框架弹出框内容重置功能 2017-08-05 点击:53 评论:0
使用progress标记元素实现进度条效果!doctype htmlhtml lang=en headmeta charset=UTF-8title使用progress元素/tit...
1、一个简单的Promise的例子:生成一个0~2之间的数字,如果值小于1,则等待一段时间后返回成功,否则返回失败function test(resolve,reject){var...
CSSREMCSSREM是一个CSS的px值转rem值的Sublime Text3自动完成插件。先来看看插件的效果: 一个CSS的px值转rem值的Sublime Text 3自动...
vue使用element-ui的el-input监听不了回车事件,原因应该是element-ui自身封装了一层input标签之后,把原来的事件隐藏了,所以如下代码运行是无响应的:e...
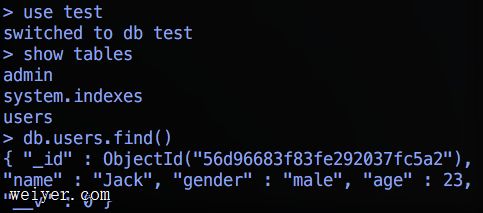
Mongoose使用结构化的模式应用到MongoDB集合,为MongoDB Node.js原生驱动程序提供了更多的功能和简化了数据库操作。从创建连接到向数据库中写入一个条数据经历了...
html开发中bootstrap-table使用教程,这是用SSM写的这里边没有添加接口。首先是粘上页面jsp%@ page language=java import=java.u...
自定义事件可以用来创建自定义的表单输入组件,使用 v-model 来进行数据双向绑定。v-model的实现原理 :input v-model=something这不过是以下示例的语...
1.事件流的区别IE采用冒泡型事件Netscape使用捕获型事件DOM使用先捕获后冒泡型事件示例:body p button事件流/button /p /body 冒泡型事件模型:...
设置table键缩进Packages/User/Preferences.sublime-settings{tab_size: 4,translate_tabs_to_spaces:...
elementui框架弹出框内容重置功能,element ui框架。搭配VUE使用的框架在写Dialog 对话框的时候,想要做到对弹出框输入内容的重置,(示例),或者提升一层功能需...