- AngularJs函数之大小写转换、对象深拷贝、对象扩充、数据遍历(代码实例) 2018-02-13 点击:41 评论:0
- es6 export与import的复合写法实例 2018-02-05 点击:29 评论:0
- parcel打包报错:$isnotdefined问题怎么解决? 2018-02-03 点击:27 评论:0
- react-reDUx的connect装饰器报错如何解决? 2018-02-02 点击:31 评论:0
- 路由传参方法之在URL中传递参数讲解 2018-01-10 点击:48 评论:0
- bootstrapValidator对于隐藏域验证和程序赋值即时验证的问题 2018-01-06 点击:32 评论:0
- angular--Can't bind to 'ngModel' since it isn't a known property of 'input& 2017-12-25 点击:24 评论:0
- JeeSite中同是管理员确不能修改角色的秘密 2017-12-16 点击:48 评论:0
- (html)全局属性解析 2017-12-13 点击:20 评论:0
- 浏览器实现ES6moDUle教程 2017-12-13 点击:59 评论:0
1、打印AngularJs的版本号:1 var m = angular.module(app, []);2 m.controller(ctrl, [$scope, function...
export与import的复合写法如果在一个模块之中,先输入后输出同一个模块,import语句可以与export语句写在一起。export { foo, bar } from m...
parcel打包报错:$isnotdefined问题怎么解决?目前的解决办法是引入cdnscript src=https://libs.baidu.com/jquery/2.0.0...
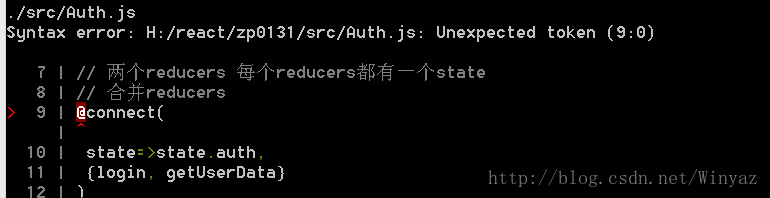
react-redux的装饰器@connect中的@字符串报错,解决方法,package.json的babel中忘记声明了plugins ...
第一步:1.修改app-routing.module.ts路由配置关于product的path属性,使其携带id参数const routes: Routes = [{path: ,...
问题1:如下代码:input name=productId type=hidden /img alt=复制代码 src=https://common.cnblogs.com/ima...
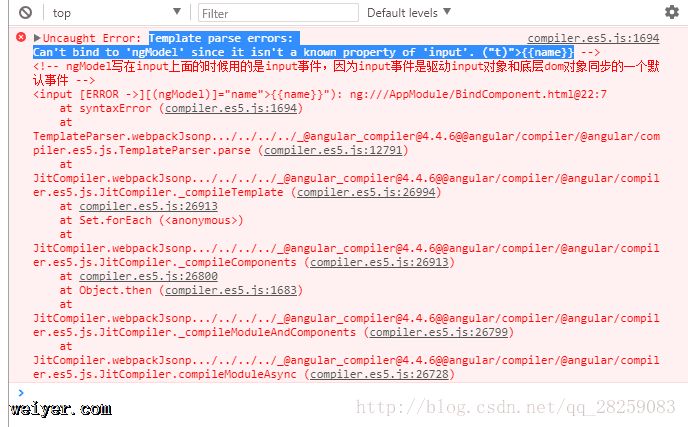
htmlinput [(ngModel)]=name{{name}}报错如下图:module里面导入FormsModule即可import { FormsModule } from...
源码位置:com.thinkgem.jeesite.modules.sys.entity.User.java注释部分:说明:isAdmin判断只有 id是 1的系统用户才是管理员。...
!--accesskey激活元素的快捷键:--!--title(IE/Firfox/Opera/Safari/W3C支持)--p title=baidu我的主页/p !--tabi...
捣腾了一晚上,发现在浏览器实现ES6 module必须,使用firefox54以上和chrome60以上,并且chrome仍然有问题,跨域报错,得放在服务器下,firefox可以实...