- 实现Ping功能的GUI的步骤 2017-12-05 点击:60 评论:0
- 如何禁止在html中图片拖动会在新窗口中打开该图片 2017-11-29 点击:40 评论:0
- 用canvas画转动的阴阳鱼(代码教程) 2017-11-20 点击:48 评论:0
- React list this.props.chilDRen代码实例 2017-11-16 点击:28 评论:0
- React list this.props.chilDRen代码实例 2017-11-16 点击:22 评论:0
- 移动端webkit-user-select:none导致input/textarea输入框无法输入问题解决办法 2017-11-14 点击:46 评论:0
- webgl在使用canvas.toDataURL()时没有内容怎么办? 2017-11-07 点击:44 评论:0
- Vue加exif实现图片旋转效果的教程 2017-10-28 点击:52 评论:0
- HTML5拖放功能 2017-10-27 点击:61 评论:0
- 递归、判断回问字符串代码教程 2017-10-26 点击:21 评论:0
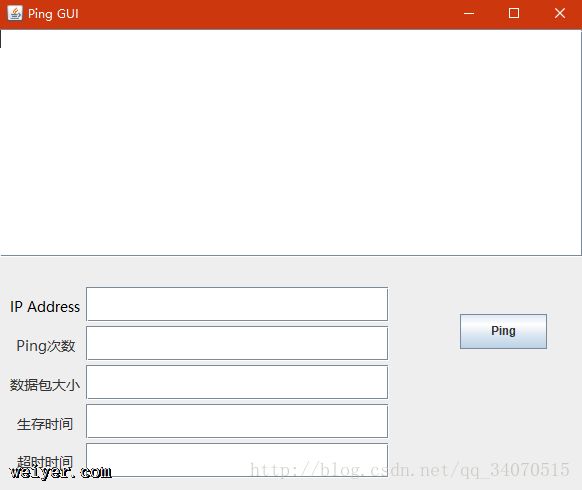
实验要求实现Ping功能的GUI实验步骤1、确认程序实现的功能输入IP Address,Ping 次数,数据包大小,生存时间,超时时间,点击Ping按钮开始Ping且显示结果到上方...
html中图片拖动会在新窗口中打开该图片, 添加img src= draggable=false禁止拖动。 ...
先放代码:!DOCTYPE htnlhtmlheadtitlerevolve circle/titlescriptvar drawingCircle = function(x,y,...
ul lihtmlheadtitleDocument/titlescript src=../react.js/scriptscript src=../react-dom.js/sc...
ul lihtmlheadtitleDocument/titlescript src=../react.js/scriptscript src=../react-dom.js/sc...
移动端webview中写页面的时候发现个别Android机型会导致input、textareat输入框无法输入(键盘可以弹起,不是webView.requestFocus(View...
这个问题很好解决,就是在获取webgl对象的时候,多传入一个{preserveDrawingBuffer: true},然后在使用canvas.toDataURL()获取就能够获取...
html5+canvas进行移动端手机照片上传时,发现ios手机上传竖拍照片会逆时针旋转90度,横拍照片无此问题;Android手机没这个问题。因此解决这个问题的思路是:获取到照片...
HTML5 拖放1.被拖元素设置为可被拖放Darggable = true的时候,意为可拖拽的drag2.规定当前被拖元素被拖动时会发生的事件Ondragstart=functio...
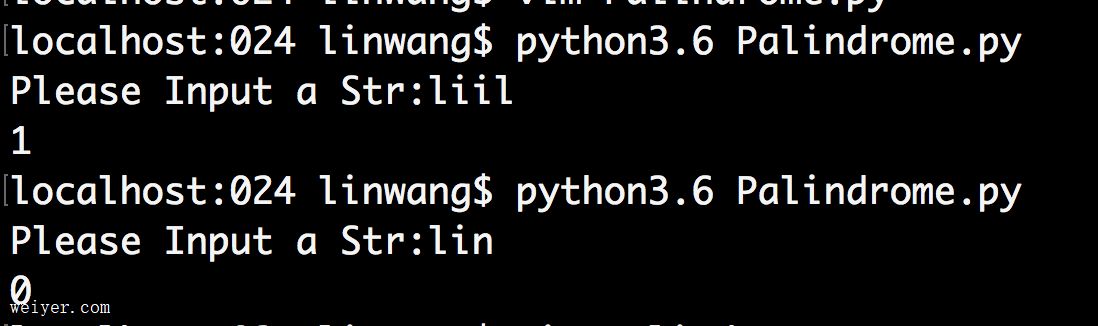
递归、判断回问字符串代码教程class Solution(object):def __init__(self):passdef Palindrome(self,name,start...