- jQuery UI入门手册 2018-07-10 点击:52 评论:0
- 19个超级酷和最实用的jQuery实例 2018-07-10 点击:75 评论:0
- jQuery插件之DRag and DRop 2018-07-10 点击:70 评论:0
- javascript十个最常用的自定义函数 2018-07-10 点击:45 评论:0
- 欧盟推迟至下周裁决谷歌 以避免与美国总统访欧发生冲突 2018-07-10 点击:54 评论:0
- 分类文件详解 2018-07-05 点击:63 评论:0
- react-native运行项目的指令分析 2018-06-29 点击:47 评论:0
- 关于前端在PC端与移动端中的区别对比 2018-06-26 点击:59 评论:0
- Vue自定义指令之拖拽指令的实现及引用 2018-06-14 点击:29 评论:0
- 各个数据库的默认端口列举说明 2018-06-07 点击:48 评论:0
jQuery UI入门手册,新手必备。先说明一下效果:基本的鼠标互动:拖拽(drag and dropping)、排序(sorting)、选择(selecting)、缩放(resi...
19个超级酷和最实用的jQuery实例。1. James Padolsey Color Switcher点击右上角的颜色方块,可以换配色。Visit Site2. Dragon I...
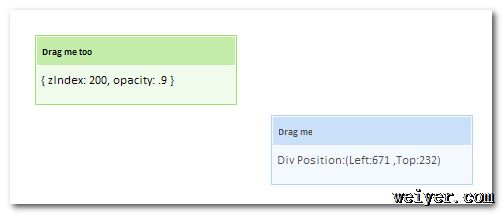
jquery.dragndrop 是基于 jQuery 1.2.* 开发的一款 jQuery 插件,为用户实现 html dom 拖拽提供了更为便捷的方法。Demo 效果如下: 源...
如果不使用类库或者没有自己的类库,储备一些常用函数总是有好处的。(10)addEvent网上最流行的版本是Scott Andrew的,据说javascript界曾举行一场比...
原标题:欧盟推迟至下周裁决谷歌 以避免与美国总统访欧发生冲突 【TechWeb报道】7月10日消息,据路透社报道,一位知情人士称,欧盟反垄断监管机构已将针对谷歌操作系统Androi...
--------------------------------------分类主页面布局文件-------------------------framelayout androi...
打开cmd,找到项目所在位置,运行以下指令:1.npm install,安装项目依赖,有时可能需要翻墙,一般比较慢。2.react-native run-android 打包安卓项...
1、PC考虑的是浏览器兼容性,移动端开发考虑的更多的是手机兼容性,因为目前不管是android手机还是ios手机,一般浏览器用的都是webkit内核,所以做移动端开发,更多考虑的应...
在vue中,为简单的组件交互定义自定义指令是明智的,它可以节省一大部分开发事件,本文简单演示拖拽指令的实现及引用main.js: 定义Vue.directive(drag, {in...
关系型数据库一 :Oracle驱动:oracle.jdbc.driver.OracleDriverURL:jdbc:oracle:thin:@machine_name:port:d...