- CSDN-markdown编辑器语法:字体、字号与颜色 2017-10-07 点击:43 评论:0
- npm报错问题及解决办法 2017-09-30 点击:26 评论:0
- 微信公众号图文封面图获取方法 2017-09-29 点击:38 评论:0
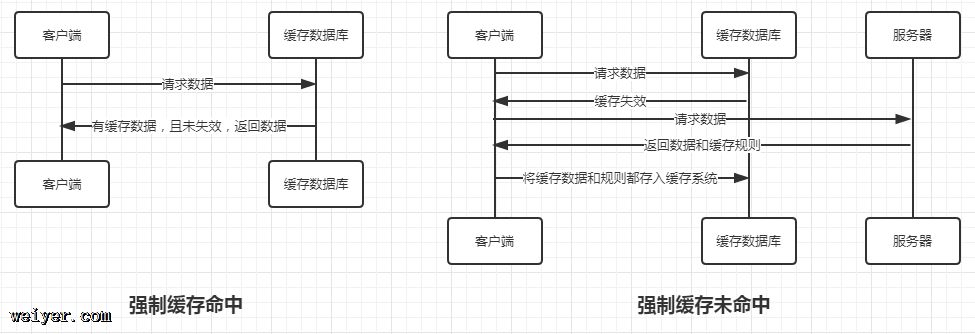
- 浏览器缓存的对比和讲解 2017-09-20 点击:53 评论:0
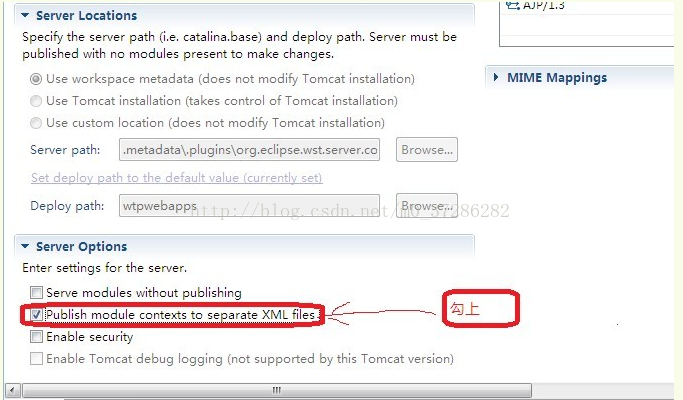
- tomcat配置时的警告(diDNotfindamatchingproperty)和Settingproperty'source'to'org.ecli 2017-09-18 点击:57 评论:0
- bootstraps如何用在前端页面 2017-09-16 点击:37 评论:0
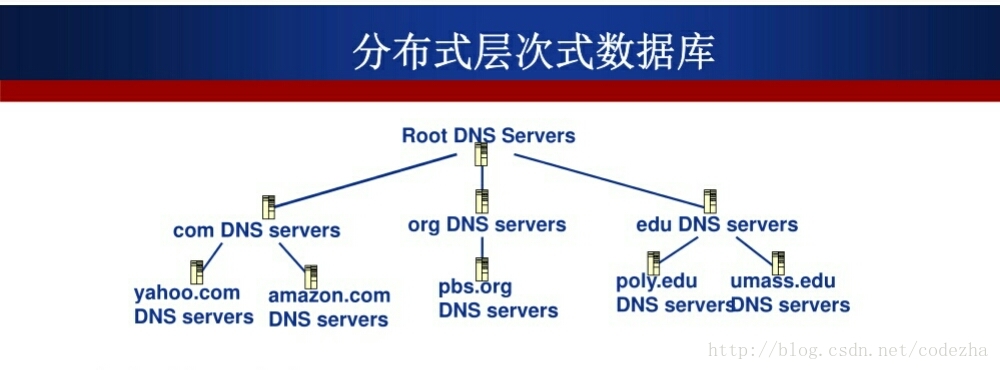
- DNS解析和使用 2017-09-12 点击:54 评论:0
- web前端常见的浏览器兼容性问题 2017-08-26 点击:36 评论:0
- 欢迎使用CSDN-markdown编辑器 2017-08-23 点击:40 评论:0
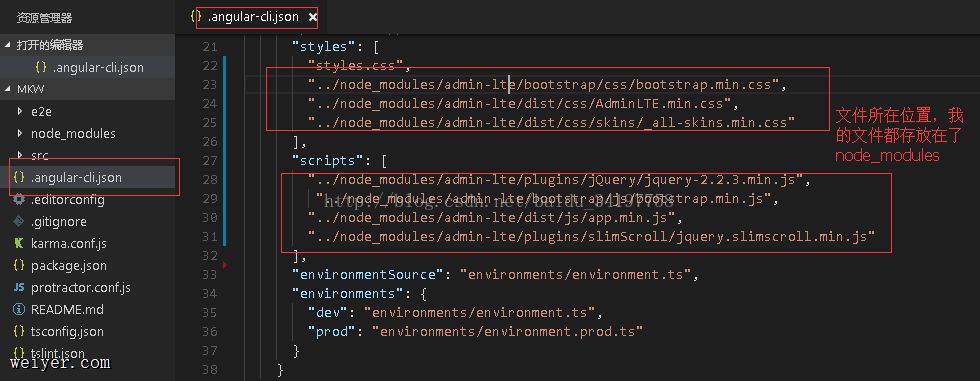
- angular4.0引入css和js的方法 2017-08-23 点击:26 评论:0
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过类似HTML的标记语法,它可以使普通文本内容具有一定的格式。但是它本身是不支持修改字体、字号与颜色等功能的!??CS...
之前,在npm下载包的时候出现一个错误:npm ERR! Maximum call stack size exceedednpm ERR! A complete log of th...
在电脑浏览器打开文章链接地址。 看源代码。右击该网页页面,选择查看源代码 按快捷键Ctrl+F搜索,输入var msg进行搜索 复制var msg_cdn_url后面引号内地址并打...
前言在前端开发中,缓存有利于加快网页的加载速度,同时缓存能够被反复利用,所以可以减少流量和带宽的开销。缓存的分类有很多种,CDN缓存、数据库缓存、代理服务器缓存和浏览器缓存。本篇将...
用了一段时间的tomcat后,发现今天居然报警告,did not find a matching property还有Setting property source to org....
bootstraps如何用在前端页面? 直接在head/head里面粘贴下面代码:link rel=stylesheethref=https://cdn.bootcss.com/b...
DNS(Domain Name System)解析什么是DNS解析,为什么要用它,下面我来简单介绍一下。通常用户使用网络服务的时候都是通过域名来进行对特定网站的访问,比如上面的ht...
1.HTML对象获取问题FireFox:document.getElementById(idName);ie:document.idname或者document.getElemen...
js数组迭代方式总结首先我们定义一个数组:var testArray=[1,2,3,4,5,6,7,8,9];1 forfor (var i = 0; itestArray.len...
在angular-cli.json中的styles中添加的css和在scripts中添加js,如果想引入一个cdn类型的css,就在styles.css文件中用@import引入 ...