- Vue有用的实例属性与方法介绍 2018-05-31 点击:42 评论:0
- EL表达式获取属性失败的问题分析 2018-05-31 点击:50 评论:0
- 用EL表达式调用Java的方法讲解 2018-05-31 点击:37 评论:0
- form提交细节代码分析 2018-05-31 点击:42 评论:0
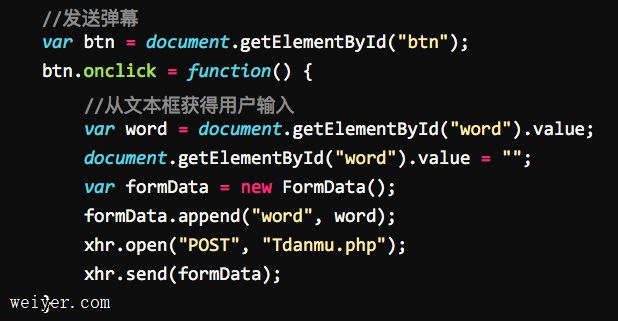
- 简易版弹幕PHP——xhr的实现教程 2018-05-28 点击:57 评论:0
- 关于formDAta提交表单的问题分析 2018-05-28 点击:28 评论:0
- 时间戳转换成年月日的代码教程 2018-05-28 点击:78 评论:0
- form DAta和request payload的区别详解 2018-05-28 点击:44 评论:0
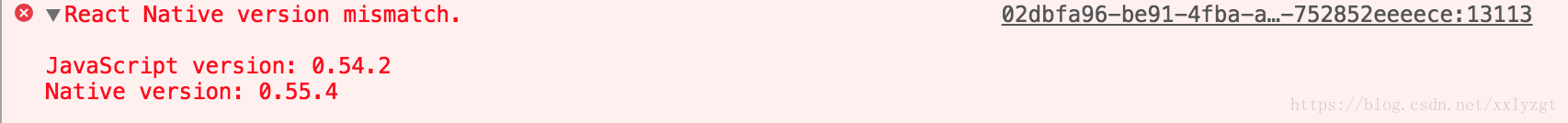
- React Native开发时遇到的错误及解决办法 2018-05-22 点击:31 评论:0
- jstl标签的fmt:formatDAte格式化日期StringtoDAte实例讲解 2018-05-17 点击:28 评论:0
除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。例如:var data = { a: 1 }var vm = new V...
最近重新捡起5年不用的java,在用EL表达式时对象中部分属性无法获取,如:${data.rowcount} 仔细查看JavaBean 发现是属性封装不规范造成, Getter S...
背景:在使用EL表达式循环输出日期类型的数据,由于不知道 fmt 已经定义了日期类型的格式化方法,就自定义了一个1.编写java静态方法 ?(class 是DateUtils)pu...
form提交细节代码分析var data = new Object();新建一个对象 data.omsInventoryInfoList = JSON.stringify(row...
1.首先外面分析实现弹幕在页面上出现需要哪些步骤:①需要有个文本框供我们输入内容,然后有个按钮,点击发送我们输入的内容到后台(这里我们就模拟表单提交数据,使用formdata对象)...
在提交表单同时需要上传文件时可使用formdatajs:var formData = new FormData($(#表单ID)[0]);$.ajax({ type : POS...
时间戳转换成年月日的代码教程var date = new Date();var year = date.getFullYear();var month = date.getMont...
HTTP请求中,如果是get请求,那么表单参数以name=valuename1=value1的形式附到url的后面,如果是post请求,那么表单参数是在请求体中,也是以name=v...
开发React Native 遇到了很多的问题,在此记录一下1、React Native version mismatch解决办法:进入androidappbuild.gradle...
使用fmt函数需在jsp中引入fmt支持%@ taglib prefix=fmt uri=https://java.sun.com/jsp/jstl/fmt %使用fmt:form...