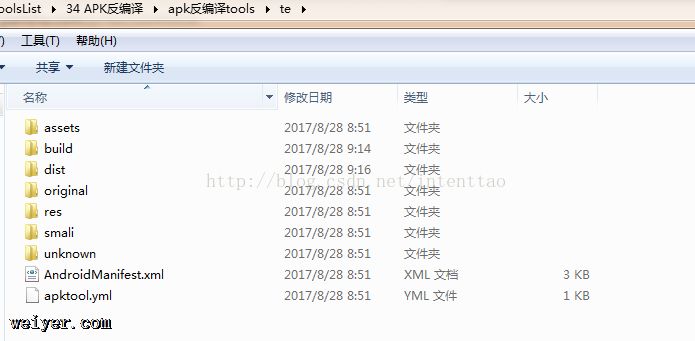
- APK反编译后修改成功打包 2017-08-30 点击:29 评论:0
- 解决端口占用问题 2017-08-28 点击:33 评论:0
- 百度分享2.0动态绑定分享内容 2017-08-26 点击:70 评论:0
- sass的安装 2017-08-23 点击:43 评论:0
- 前端技术模块化 2017-08-03 点击:45 评论:0
- sturts-2.0动态方法测试,!不起作用????? 2017-07-26 点击:34 评论:0
- gulp相关命令及操作 2017-07-24 点击:60 评论:0
- DOM的解析 2017-07-20 点击:44 评论:0
- AMD、CMD、webpack理解 2017-07-14 点击:34 评论:0
- popup布局 2017-07-14 点击:65 评论:0
需求:apk需要改变一个常量,但是源码丢失1.使用apktool反编译apkcmd定位到工具根目录,执行命令apktool.bat d apk名称;反编译成功后会在根目录生成apk...
解决端口占用问题。1、开始----运行----cmd,或者是window+R组合键,调出命令窗口2、输入命令:netstat -ano,列出所有端口的情况。在列表中我们观察被占用的...
百度分享首页利用4.1中 onBeforeClick 方法 进行动态 修改 分享内容以下是本人代码//设置分享function beforeShareClick(cmd, conf...
首先到ruby官网安装ruby。 安装过程中请注意勾选Add Ruby executables to your PATH添加到系统环境变量。 运行CMD输入以下命令:ruby -v...
模块化开发开发环境前置软件Node.jsNode.js是前端打包压缩工具流的运行环境,同时提供了npm工具可以快捷地安装其它以Node.js为基础的软件。windows下有时候会发...
sturts-2.0动态方法测试,!不起作用?????1/要先开启动态方法constant name=struts.enable.DynamicMethodInvocation v...
安装好node.jswindow+r键:cmd1、先进入到你本地项目目录下:(1)f: (2)cd 一个文件夹2、建一个项目,其名称叫作mySass:mkdir mySass3、c...
js构成:ECMAScript:解析器 this 我 010101DOM:文档对象模型:赋予js操控节点的能力:删除节点,新建节点,插入节点BOM:浏览器对象模型:赋予js操控浏览...
AMD、CMD、webpack的区别:从前有两个规范,一个是AMD 一个是CMDRequireJS是AMD规范的实现,SeaJS是CMD规范的实现,一个主张提前加载依赖,一个主张延...
随机跳出大小颜色不一样的p。实现后的效果如下 vcG93ZXI4OTg4/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve...