- 即将来到: CSS Feature Queries (CSS特性查询) 2014-09-13 点击:143 评论:0
- 【译】编写高性能javascript 2014-08-12 点击:43 评论:0
- 用CSS实现阴阳八卦图等图形 2014-06-07 点击:53 评论:0
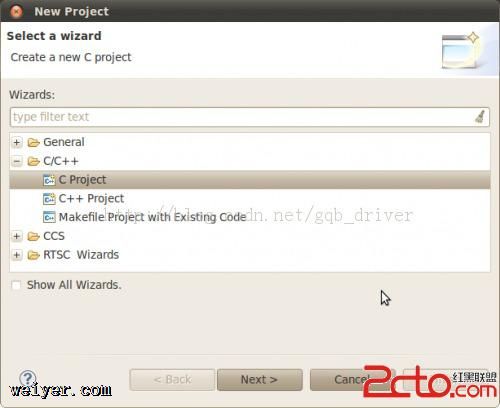
- TI-DavinCI开发系列之五CCS5.2使用gdbserver远程调试应用程序 2014-01-10 点击:52 评论:0
- CSS透明opaCIty和IE各版本透明度滤镜filter的最准确用法 2013-12-06 点击:40 评论:0
- Css浏览器兼容的解决方法 2013-11-08 点击:48 评论:0
- CSS透明属性详解代码 2013-11-07 点击:66 评论:0
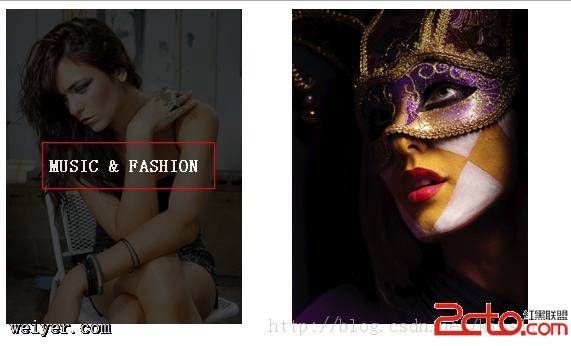
- css3 实现图片遮罩效果,hover出现文字 2013-11-05 点击:41 评论:0
- 表格列表CSS样式 2013-10-22 点击:41 评论:0
- 使用spring-amqp结合使用rabbitmq 2013-09-27 点击:34 评论:0
Feature Queries 是CSS3 Conditional Rules specification中的一部分,它支持“@suppZ喎?/kf/ware/vc/' targe...
英文链接:Writing Fast, Memory-Efficient javascript 很多javascript引擎,如Google的V8引擎(被Chrom...
CSS还是比较强大的,可以实现中国古典的“阴阳八卦图”等形状。正方形#rectangle {width: 200px;height: 100px;backgrount-color:...
上接博文《TI-Davinci开发系列之四CCS5.2使用XDS560v2在线调试ARM及DSP程序》使用gdbserver远程调试应用程序(gdbsever移植见博文《在ubun...
CSS3的透明度属性opacity想必大家都已经用的无处不在了。而对于不支持CSS3的浏览器如何进行透明处理,保持浏览器效果的一致,这个估计谁都会写,但是涉及到filter的具体语...
一、网页背景半透明网页背景半透明复制代码 代码如下:opacity:0.8;filter:'progid:DXImageTransform.Microsoft.Alpha(opac...
透明往往能产生不错的网页视觉效果,先奉上兼容主流浏览器的CSS透明代码:复制代码 代码如下:.transparent_class {filter:alpha(opacity=50)...
鼠标hover 以后。图片上面出现一个遮罩, 透明度变化, 显示设置好的文字的文字,完全使用css 实现,下图是效果关键代码 [html] .featured-image:hove...
table class=list_table width=100% border=0 cellspacing=0 cellpadding=0trthLatin name/ththf...
maven 依赖包配置如下:[html] dependencies dependency groupIdorg.springframework.amqp/groupId artif...