- IDEA发布项目到tomCAt的记录分享 2018-05-31 点击:58 评论:0
- html图片在盒子中下方可能产生间隙的问题分析 2018-05-31 点击:32 评论:0
- CAnvas基础学习之文字和渐变效果实现 2018-05-31 点击:47 评论:0
- CAnvas的简易写字板功能实现 2018-05-28 点击:44 评论:0
- loCAlStorage和sessionStorage的使用讲解 2018-05-28 点击:78 评论:0
- 将TomCAt的http改为https的方法步骤 2018-05-28 点击:36 评论:0
- 客户端存储cookie和WebStorage(loCAlStorage及sessionStorage)的实例分析 2018-05-22 点击:40 评论:0
- WebAPI基础学习之loCAtion中的跳转方法 2018-05-15 点击:39 评论:0
- 遇到Cnnotstartprocess,theworkingdirectory'F:\javaweb\javaweb'doesnotexist问题的解决办法 2018-05-15 点击:41 评论:0
- CAnnot find module 'webpack/schemas/WebpackOptions.json'问题如何解决? 2018-05-15 点击:121 评论:0
IDEA发布项目到tomcat的记录分享 ...
方法一:将img设置为block; display:block;方法二:设置img的竖直对齐; vertical-align: bottom;方法三:设置父级p的font-size...
### 一、绘制文字###### 1.绘制实心文字```//老规矩,获取元素var myCanvas = document.getElementById(myCanvas);var...
Canvas的简易写字板功能实现###### 相信canvas大家都听说过,今天我们就来用canvas写个简易画板。###### **首先**,我们得在body的内部写个canva...
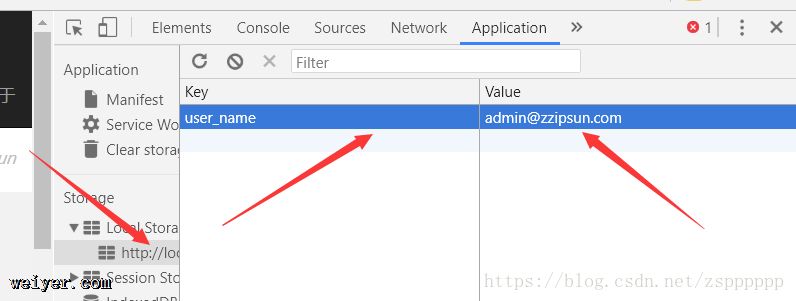
localStorage和sessionStorage(1)localStorage和sessionStorage一样都是用来存储客户端临时信息的对象。(2)他们均只能存储字符串类...
第一:打开命令符输入:keytool -genkey -alias tomcat -keyalg RSA -keystore D:\\a.keystore输入密码:111111姓氏...
前言1. 客户端存储的意义Web应用允许使用浏览器提供的API实现将数据存储到用户的本地电脑上。这样,当用户再次访问时,能显示或者处理存储的信息,提高用户体验 。应用场景:购物车:...
location中的跳转方法location.assign(url); 页面跳转,记录历史记录。(方法) location.replace(url);页面跳转,不记录历史记录。(方...
解决方法:选择Run-Edit configurations。然后点击Application左边的向下箭头,在Configuration下找到Working directory,删...
Cannot find module webpack/schemas/WebpackOptions.json问题如何解决?查了好多资料,没找到解决办法,原来只要npm instal...