- Vue初学之简单的组件间传值实现教程 2018-06-05 点击:57 评论:0
- 利用原生ajax调接口创建表格,渲染页面的代码实现教程 2018-06-04 点击:31 评论:0
- centos qt环境搭建rror while building/deploying project demo-1 (kit: Desktop Qt 5.6.2 MinGW 32BIt)问题的解决办法 2018-05-31 点击:67 评论:0
- react入门教程之react和vue的区别 2018-05-25 点击:27 评论:0
- es6的数字操作:数字判断和转换、整数取值范围操作讲解 2018-05-15 点击:86 评论:0
- 结合react-redux来介绍BIndActionCreators 2018-05-11 点击:42 评论:0
- webpack中jquery和antd-moBIle的配置报错及解决办法 2018-05-09 点击:62 评论:0
- 关于Vue过滤器使用的实例讲解 2018-04-24 点击:43 评论:0
- nginx启动报错 BInd() to 0.0.0.0:80 failed如何解决? 2018-04-24 点击:72 评论:0
- display的属性和visiBIlity的对比讲解 2018-04-17 点击:57 评论:0
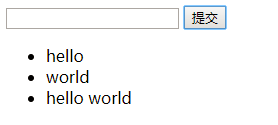
父组件向子组件传值:父组件通过v-bind绑定值:p id=appinput type=text v-model=inputValue/button v-on:click=hand...
效果php 代码?phpheader( Content-Type: application/json );$keys = explode( ,, num,name,gender,b...
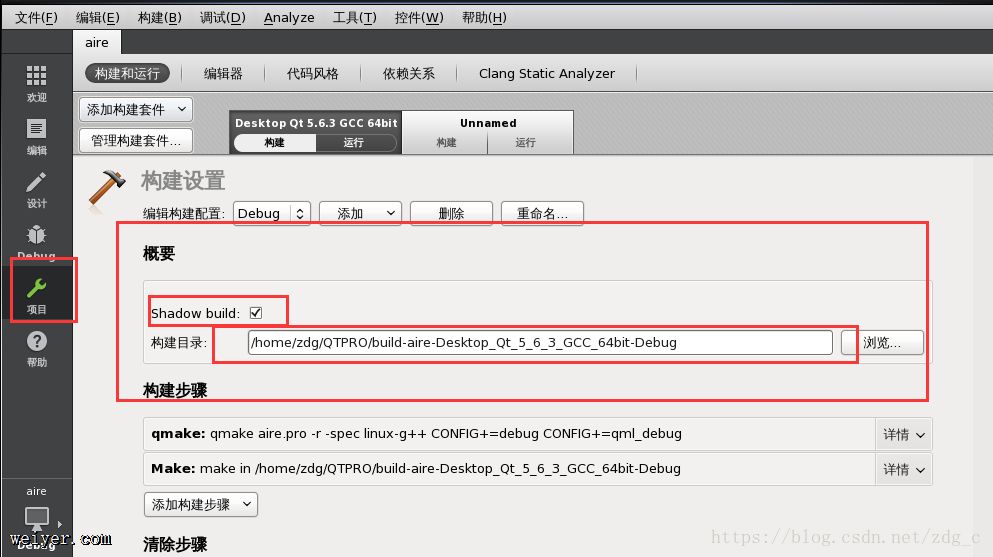
在linux 中安装 qt creator 中遇到:rror while building/deploying project demo-1 (kit: Desktop Qt 5....
react和vue的区别要从列表渲染、条件渲染、事件绑定、属性绑定 vue 1、列表渲染 v-for 2、条件渲染 v-if 3、事件绑定 v-on 4、属性绑定 v-bind r...
二进制声明二进制的英文单词是Binary,二进制的开始是0(零),然后第二个位置是b(注意这里大小写都可以实现),然后跟上二进制的值就可以了。let octal=0O666cons...
在这里我们结合react-redux来介绍bindActionCreators。在react中使用redux时,通常我们会使用react-redux库。那么为什么我们执行conne...
1、在react中引入了antd-mobile,报如下的错误You are using a whole package of antd, please use https://ww...
过滤器:用于一些常见的文本格式化可用过滤器的地方:双花括号插值和 v-bind 表达式!-- 在双花括号中 --{{ message | capitalize }}!-- 在 `v...
nginx启动报错 bind() to 0.0.0.0:80 failed (10013: An attempt was made to access a socket in a ...
display的属性和visibility的对比display的属性可以有block, inline, none.display的block属性block属性表示标签会占用整行,相...