- 我对BFC的理解 2017-09-18 点击:54 评论:0
- 深入BFC块级格式化上下文 2017-09-15 点击:36 评论:0
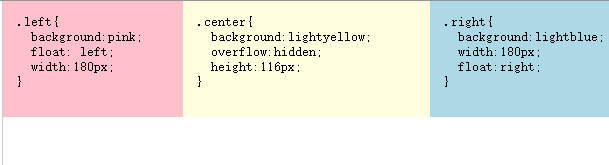
- BFC宽度自适应布局 2017-08-02 点击:28 评论:0
- BFC的理解 2017-07-20 点击:53 评论:0
- 关于fontawesome-weBFont93e3.ttf加载不到的解决办法 2017-07-14 点击:62 评论:0
- CSS基本思想-浮动模型 2016-12-09 点击:24 评论:0
- CSS BFC学习笔记 2015-07-22 点击:64 评论:0
- CSS BFC HASLAYOUT模型 2014-08-26 点击:42 评论:0
- Python发html邮件 2014-08-09 点击:20 评论:0
- CSS清浮动处理(Clear与BFC) 2014-05-13 点击:41 评论:0
对css有了解的朋友肯定都知道盒式模型这个概念,对一个元素设置css,首先需要知道这个元素是block还是inline类型。而BFC就是用来格式化块级盒子,同样管理inline类型...
Box:CSS布局的基本单位BOX是CSS布局的对象和基本单位,直观的说,一个页面由很多歌BOX组成,元素的类型和display属性决定了这个BOX的类型。不同类型的BOX,会参与...
BFC:块级格式化上下文,它指的是一个独立的块级渲染区域,只有Block-level Box参与,该区域拥有一套渲染规则来约束块级盒子的布局,且与区域外部无关。BFC的生成(1)f...
一:BFC是什么了解BFC前先一了解一下Box和Formatting Context(1)B: BOX即盒子,页面的基本构成元素。分为 inline 、 block 和 run-i...
我用的ssm框架,引入font-awesome.min.css的时候却总看不到图标显示。意识很是郁闷。在网上找了很多资料都没有具体的解决办法。后台打开浏览器的开发这模式发现并不是f...
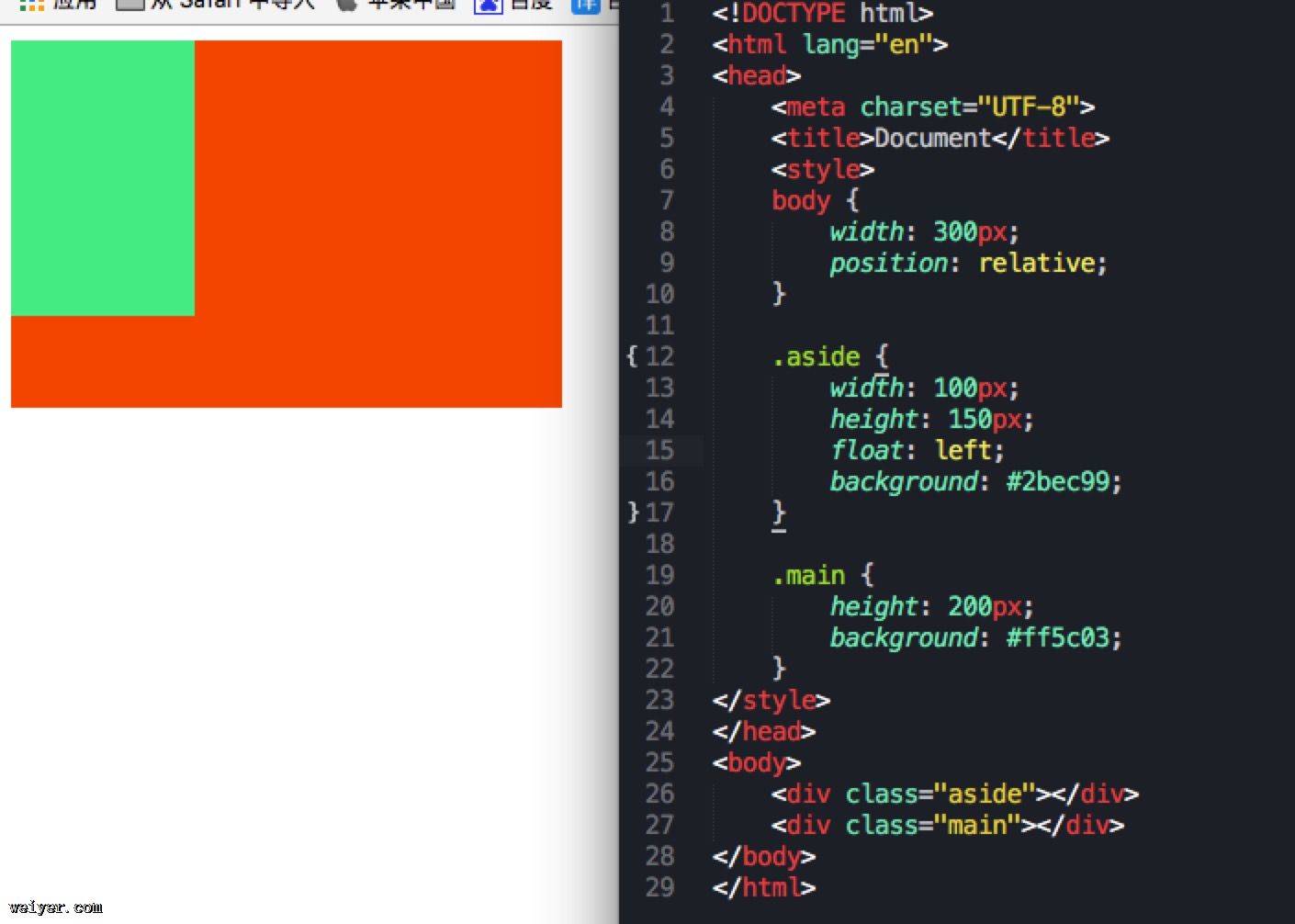
浮动模型1.属性:float : left/right ;2浮动元素的基本特性:1.排队.left:元素开始从左到右排,right:元素从右开始向左排.2.产生了浮动流,文本及文本...
BFC,全称是Block Formatting Context,块级格式化上下文。具体是什么,可以理解为页面元素的一种特性,触发了BFC的元素往往会产生一些对初学者而言意想不到的效...
BFC(Block Formatting Context),简单讲,它是提供了一个独立布局的环境,每个BFC都遵守同一套布局规则。例如,在同一个BFC内,盒子会一个挨着一个的排,相...
import smtplibfrom email.mime.text import MIMETextmailto_list=['xxx@xx.com']mail_host='smt...
在CSS布局中float属性经常会被用到,但使用float属性后会使其在普通流中脱离父容器,让人很苦恼1 浮动带来布局的便利,却也带来了新问题 12345 Clear float ...