- 浮动留言板(jQuery 插件+Ajax) 2018-07-10 点击:37 评论:0
- jQuery入门[3]-事件 2018-07-10 点击:31 评论:0
- 17个可以节省你时间的CSS工具(转) 2018-07-10 点击:89 评论:0
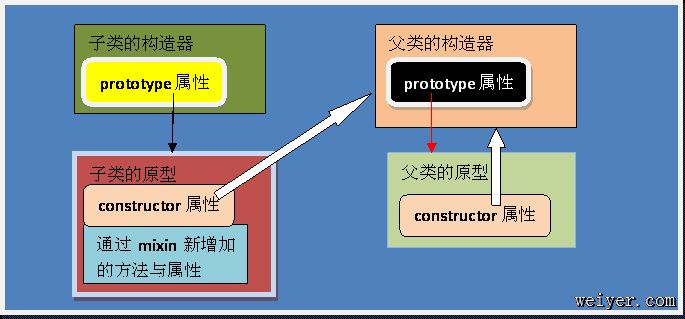
- jAVascript框架之继承机制(一) 2018-07-10 点击:31 评论:0
- jAVascript框架之继承机制(二) 2018-07-10 点击:24 评论:0
- (转)写给想学jAVascript朋友的一点经验之谈(含教材选取指导) 2018-07-10 点击:43 评论:0
- jAVascript中的类型 2018-07-10 点击:36 评论:0
- [jAVascript]使用setTimeout减少多余事件 2018-07-10 点击:30 评论:0
- jAVascript对象探讨 2018-07-10 点击:43 评论:0
- jQuery入门简介 2018-07-10 点击:23 评论:0
浮动留言板(JQuery 插件+Ajax)简介:主要是一个浮动层再加上一个留言版本的设计,目前只有一种样式.javascript脚本是由JQuery (V1.3)插件的方式...
jQuery对事件的支持主要包括:bind()--为事件绑定处理程序,如:$('p').bind('mouseenter mouseleave', function(e){$(th...
原文:14 CSS Tools to Save you Time译文:17个可以节省你时间的CSS工具作者:Brett/ 翻译:Chada声明:转载请注明英文原文地址以及本文地址....
大一点的框架都有这个东西。Prototype原来的继承机制非常弱,为了与mootools对抗也强化了这一方面。嘛,要用原型继承来模仿类继承,都基本存在一个克隆函数。把父类的原型属性...
我们来模仿一下最OO的mootools的继承机制。它的类都有一个叫做initialize构造方法,这与Java的类都有一个与类名同名的构造方法一样的道理。只不过,这些叫initia...
逛论坛时看到有朋友问,是否有专门教javascript的学校,这里想想把自己的一点建议和自己3年来的前端javascript开发的经验跟大家分享下,也给出几本个人认...
一、关于类型什么叫做类型?简单地说,类型就是把内存中的一个二进制序列赋予某种意义。比如,二进制序列0100 0000 0111 0000 0001 0101 0100 1011 1...
// 在浏览器上,某些事件的触发是非常频繁的,几乎是毫秒级的,最典型的就是document.onmousemove,而这么频繁的事件,往往都是弊大于利的。今天看到一个很好的解决办法...
由于javascript的灵活性,可以让每个人按照自己的习惯进行编写代码.有函数式的编程方式,也有现在用的较为广泛的对象字面量.由于面向对象的出现,javascri...
jQuery是最近比较火的一个javascript库,从del.icio.us/上相关的收藏可见一斑。到目前为之jQuery已经发布到1.2.1版本,而在这之前的一个星期他...


![jQuery入门[3]-事件](/UploadFiles/201807/20180710140312338.gif)