- javascript学习笔记十二——Ajax入门 2018-07-10 点击:46 评论:0
- jQuery常用技巧大放送 2018-07-10 点击:50 评论:0
- jQuery入门[1]-构造函数 2018-07-10 点击:37 评论:0
- jQuery入门[2]-选择器 2018-07-10 点击:35 评论:0
- jQuery入门[6]-动画 2018-07-10 点击:39 评论:0
- jQuery ValidATion插件remote验证方式的Bug 2018-07-10 点击:47 评论:0
- jQuery的模板与数据绑定插件 2018-07-10 点击:29 评论:0
- 全面介绍javascript异常处理 2018-07-10 点击:36 评论:0
- 15天学会jQuery --第一天 2018-07-10 点击:31 评论:0
- 15 Days of jQuery(Day 2)---很容易的制作双色表格 2018-07-10 点击:31 评论:0
系列文章导航:网页运行原理关于响应事件Ajax入门Ajax:Asynchronous javascript And XML。写个简单的例子:bodyform id='for...
1、关于页面元素的引用通过jquery的$()引用元素包括通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象)...
jQuery优点? 体积小(v1.2.315kb)? 丰富的DOM选择器(CSS1-3+XPath)?跨浏览器(IE6,FF,Safari,Opera)? 链式代码? 强大的事件、...
jQuery之所以令人爱不释手,在于其强大的选择器表达式令DOM操作优雅而艺术。jQuery的选择符支持id,tagName,css1-3 expressions,XPath,参见...
jQuery直接各种动画,常见的被封装成各种方法,如show()/hide()/slideDown()/fadeIn()等等,参见:Effects最灵活的则属于animate( p...
jQuery插件很多,其中一个重要的插件便是jQuery Validation,它的作用是对表单进行验证,还上了jQuery官网。不过奇怪的是,最近用下来感觉有些古怪,因为好像有些...
今天重典在群上说的这个,记录一下,以备后查。ASP.NET AJAX 4.0中提供了客户端的数据绑定功能,相信大家都听说过了吧,有兴趣的可以看:Using ASP.NET AJAX...
try catch finally 语句说明try catch finally是javascript语言提供的异常处理机制。语法结构如下try {//这段代码从上往下运行,...
whatjQuery是一个了不起的javascript库,它可以是我们用很少的几句代码就可以创建出漂亮的页面效果。从网站的方面说,这使得javascript更加有趣...
这节本身没有太多的价值,重点在它提供的这个例子上。我将代码帖出来然后对重点部分注释一下:我们先来看看Thewatchmakerproject传统的做法:预览地址(你可以查看一下源代...


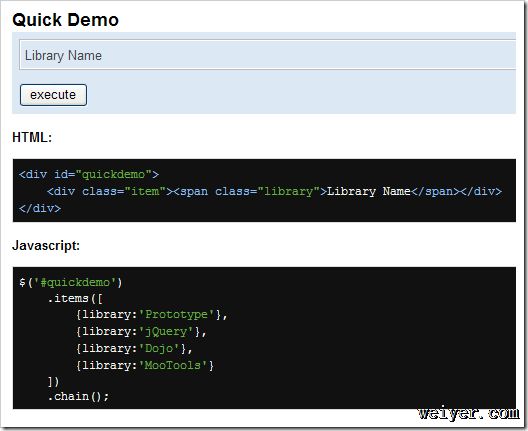
![jQuery入门[1]-构造函数](/UploadFiles/201807/20180710140312321.gif)
![jQuery入门[2]-选择器](/UploadFiles/201807/20180710140312708.gif)