- 走进更广阔的用户世界 2018-07-10 点击:60 评论:0
- 豆瓣新版试用 2018-07-10 点击:39 评论:0
- javascript学习笔记十二——Ajax入门 2018-07-10 点击:45 评论:0
- jQuery高亮显示文本中重要的关键字 2018-07-10 点击:59 评论:0
- javascript学习笔记一——数据类型 2018-07-10 点击:58 评论:0
- 豆瓣的jQuery使用技巧 2018-07-10 点击:41 评论:0
- jQuery UI入门手册 2018-07-10 点击:51 评论:0
- jQuery插件之Drag ANd Drop 2018-07-10 点击:69 评论:0
- jQuery插件之TabpANel 2018-07-10 点击:26 评论:0
- jQuery入门[6]-动画 2018-07-10 点击:38 评论:0
Twitter CEO Evan William说用户体验是一切,但企业对它的重视和资源投入仍不足,如果你不懂以用户为中心的设计,赶快学习吧!聘用懂用户体验的人,着迷于用户体验,感...
豆瓣进行了改版,我有幸提前获得新版豆瓣的使用机会,这里就说说我对豆瓣新版的试用体会: 这次豆瓣的改版是一次比较大的改动,把豆瓣的内容重新组合成四个站点: 豆瓣读书 (book....
系列文章导航:网页运行原理关于响应事件Ajax入门Ajax:Asynchronous javascript And XML。写个简单的例子:bodyform id='for...
一、界面预览 鼠标放到右边的Tab按钮上,文字透明度降低,同时一段文字高亮显示,效果如下: Demo地址:http://5thirtyone.com/sandbox/samples...
系列文章导航:网页运行原理关于响应事件Ajax入门 在javascript中只有五种简单类型,分别为null,undefined,boolean,String和Numbe...
Douban是2.0 社区里面比较成功的一个产品, 里面ajax技术也做得不错, 把它的源码拿来研究了一下, 它在页面上使用了jquery, 我比较喜欢它的一体式的事件处理机制,不...
jQuery UI入门手册,新手必备。先说明一下效果:基本的鼠标互动:拖拽(drag and dropping)、排序(sorting)、选择(selecting)、缩放(resi...
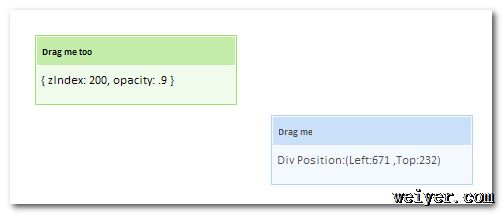
jquery.dragndrop 是基于 jQuery 1.2.* 开发的一款 jQuery 插件,为用户实现 html dom 拖拽提供了更为便捷的方法。Demo 效果如下: 源...
jerichotab基于jQuery开发的一款Tabpanel插件,使用过Ext Tabpanel的人应该不会陌生,当初做这个的目的也是为了证明只要开发人员熟悉js和css,jQu...
jQuery直接各种动画,常见的被封装成各种方法,如show()/hide()/slideDown()/fadeIn()等等,参见:Effects最灵活的则属于animate( p...