- 二级联动的下拉列表代码实现教程 2018-05-22 点击:46 评论:0
- 教你写一个简单的node程序(实例分析) 2018-05-17 点击:37 评论:0
- ionic的安装及使用讲解 2018-05-15 点击:54 评论:0
- CSS常见布局-&AMp;AMp;gt;多列布局(定宽+自适应)实例教程 2018-05-15 点击:41 评论:0
- CSS常见布局-&AMp;AMp;gt;多列布局(定宽+自适应)实例教程(二) 2018-05-15 点击:48 评论:0
- CSS常见布局之-&AMp;AMp;gt;多列布局(定宽+自适应)代码实现 2018-05-14 点击:65 评论:0
- HTML中的内联框架和表单的相关知识和运用 2018-05-14 点击:56 评论:0
- 如何实现CheckBox不可修改? 2018-05-11 点击:24 评论:0
- Vue过渡动画代码实例 2018-05-11 点击:29 评论:0
- 图文分析无服务器架构下的运维 2018-05-11 点击:54 评论:0
二级联动的下拉列表代码实现教程!DOCTYPE htmlhtmlheadtitle二级联动下拉列表/titlemeta charset=utf-8/headbodyform nam...
写一个简单的node程序首先创建一个新的目录,创建一个新的文件,package.json这个文件用来描述我们这个项目的信息,依赖{name: app_demo,main: ./ap...
1.安装ionic:$npm install -g cordova ionic2.更改命令所在位置到你容易找到的目录:cd directoryName例如:cd practice3...
使用float+margin(1)原理、用法原理:通过将左框脱离文本流,加上右框向右移动一定的距离,以达到视觉上的多列布局。用法:先将左框设置为float:left、再设置右框ma...
使用flex (1)原理、用法原理:通过设置CSS3布局利器flex中的flex属性以达到多列布局。用法:先将父框设置为display:flex,再设置左框flex:1,最后设置左...
使用flex (1)原理、用法原理:通过设置CSS3布局利器flex中的flex属性以达到多列布局。用法:先将父框设置为display:flex,再设置左框flex:1,最后设置左...
1.iframe:用它可以实现在网页内切换局部的页面iframe src=path(引用页面地址) name=框架标识名 frameborder=边框 scrolling=yes/...
如何使CheckBox不可修改(加入 onclick=return false;):input type=checkbox name=jmsf.isPrintchecked=che...
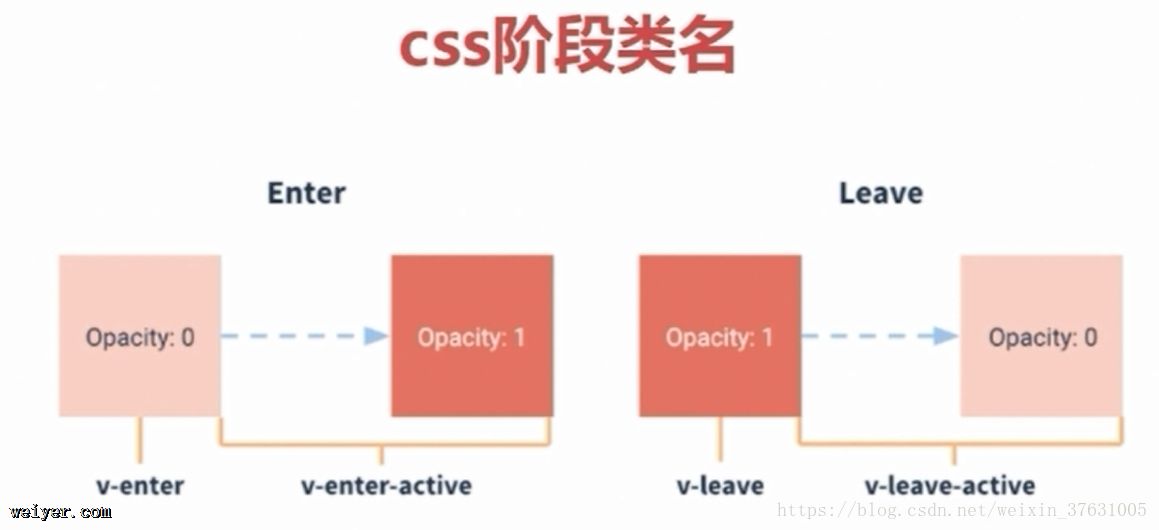
vue中v-show,v-if,动态组件 切换比较生硬。可以让他有渐隐渐出的效果csstemplateptransition name=fade mode=out-in!--动画效...
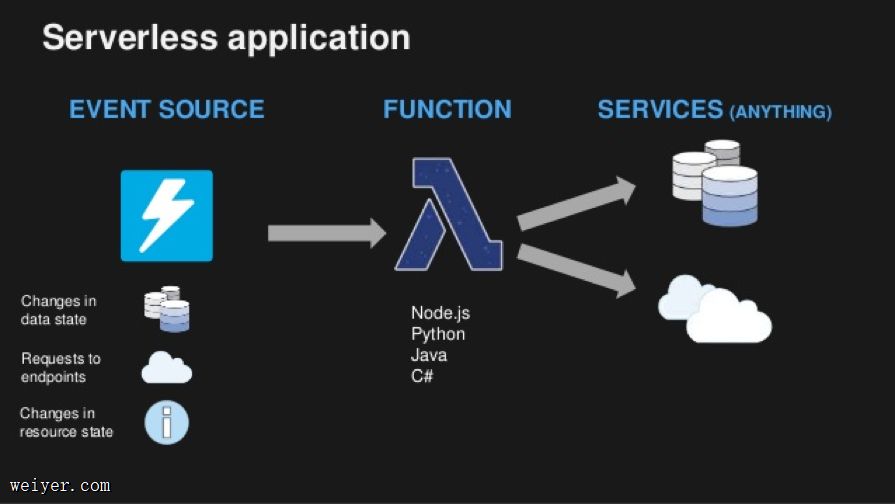
前言在介绍运维之前,大家先来快速了解一下无服务器(serverless)的概念。由于笔者的实战经验是在AWS平台上,本文中出现的无服务器均指使用AWS Lambda构建的serve...