- HTML/CSS长度单位px和pt的区别对比介绍 2018-05-31 点击:79 评论:0
- IE请求无响应,服务器报异常字符-RFC7230/3986的解决办法 2018-03-28 点击:99 评论:0
- 两个字符串大整数用字符串表示算出它们乘积 2017-09-09 点击:32 评论:0
- Sass中Interpolation#{}的用法 2017-05-25 点击:45 评论:0
- CSS3中的动画效果-------Day72 2014-07-24 点击:36 评论:0
- AML8726调试记录 2013-09-26 点击:82 评论:0
- 使用前端框架Foundation 4简化响应式设计开发 2013-03-12 点击:42 评论:0
- 网站设计分析:用扁平化的界面设计吸引用户 2013-01-08 点击:49 评论:0
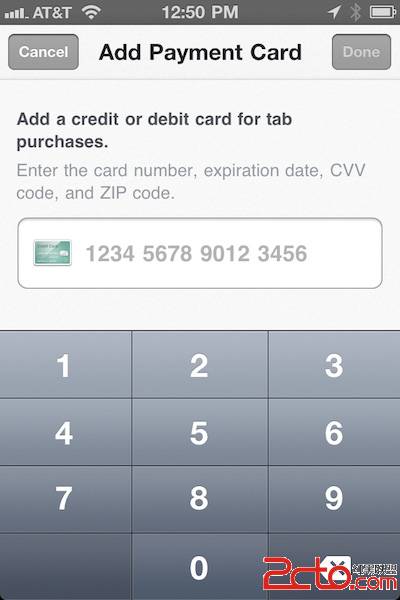
- 交互设计:利用输入蒙板提高文本框的交互质量 2012-12-03 点击:56 评论:0
- 让用户体验设计的前期交付物更加可视化 2012-11-05 点击:62 评论:0
CSS长度单位 px和pt的区别先说一下基本概念:px就是表示pixel,像素,是屏幕上显示数据的最基本的点;而pt就是point,是印刷行业常用单位,等于1/72英寸。可以知道,...
今天写代码的时候,遇到了服务器报异常字符-RFC7230/3986这种错误,查阅种种文章,无果,最后发现一个大神给出了解决办法客户端:IE服务器:tomcat问题:有些链接打不开,...
两个字符串大整数用字符串表示算出它们乘积/*有两个用字符串表示的非常大的大整数,算出他们的乘积,也是用字符串表示。不能用系统自带的大整数类型。 */var s1=721065475...
Sass中Interpolation#{}的用法1. 简单的栗子