- 小米8放量抢购:2699元起 2018-07-10 点击:80 评论:0
- 【CSS】用border-image做背景图 2017-08-28 点击:56 评论:0
- 花生壳配置微信调试nginx配置 2017-04-12 点击:56 评论:0
- ASISCTF2015 2017-02-09 点击:67 评论:0
- 抄其精华舍其糟粕:你的网站也是抄来的吗? 2011-11-11 点击:26 评论:0
- CSS优化2-(常用CSS缩写语法总结) 2007-05-16 点击:40 评论:0
- 资料:Unicode 汉字内码对应表第1/5页 2007-03-04 点击:21 评论:0
- 如何正确使用标题元素、段落和强制换行 2007-02-09 点击:47 评论:0
- Web Safe Color Pallette 2007-02-07 点击:31 评论:0
- 常用CSS缩写语法总结 2006-09-25 点击:54 评论:0
原标题:小米8放量抢购:2699元起 今天是小米在天猫平台的超级品牌日,官方宣布小米8将于10点起在小米天猫官方旗舰店内放量抢购。根据IT之家小编的理解,所谓的“放量抢购”意思应该...
需求背景:如何用css来制作这样的一张优惠券?尤其是金棕色的齿轮部分:(设计稿宽高为690px * 210px)我想到的最直接快速的方法就是用background的URL来设置:直...
花生壳配置微信调试nginx配置。步骤一:注册花生壳生成自己的域名https://169ki35155.imwork.net(免费域名)步骤二:登录 https://192.168...
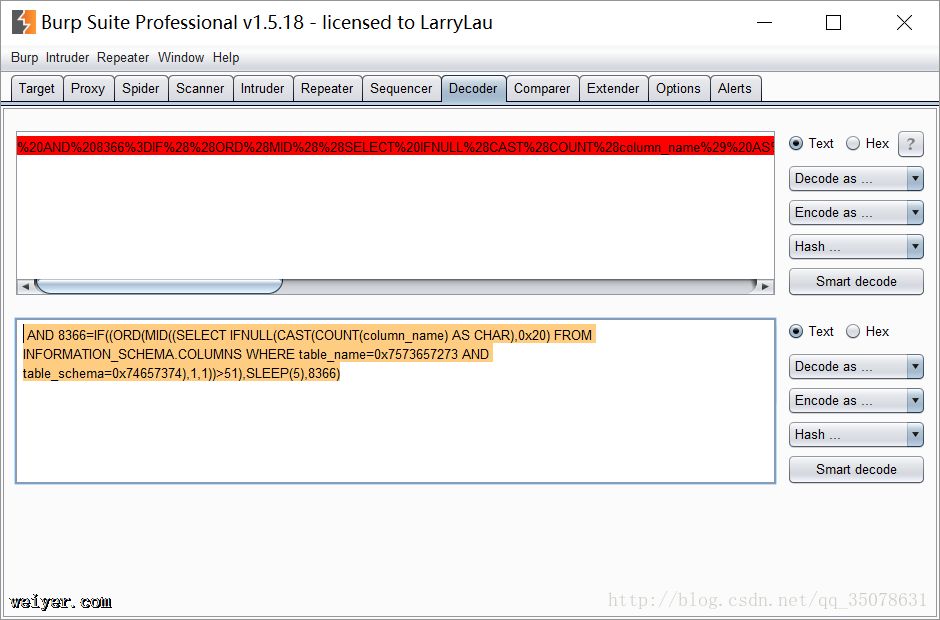
首先我们得到了一个文件,用hex editor看一下发现是个压缩文件,解压后得到一个log文件!用notepad打开发现是一个日志文件!我们看2696行解密发现AND 8366=I...
vcyzzA==' height='232' src='http://up.2cto.com/2011/1111/20111111083436126.jpg' widt...
使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #000000可以缩写为#000...
啊:21834 阿:38463 埃:22467 挨:25384 哎:21710 唉:21769 哀:21696 皑:30353 癌:30284 蔼:34108 矮:30702 艾:...
如何正确使用标题元素 HTML标题元素类型是h1、h2、h3、h4、h5和h6,数字表示标题的结构级别,我们要像在学校里学习那样认真对待标题(呵呵,不过我没念过多少书,69届初中-...
FFFFFFFFFFCCFFFF99FFFF66FFFF33FFFF00CCFFFFCCFFCCCCFF99CCFF66CCFF33CCFF0099FFFF99FFCC99FF99...
使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则如下:颜色16进制的色彩值,如果每两位的值相同,可以缩写一半,例如:#000000可以缩写为#000;#3...