- css3学习笔记 2017-08-23 点击:37 评论:0
- webpack3学习2--资源管理 2017-07-08 点击:48 评论:0
- CSS3学习 2017-06-29 点击:54 评论:0
- HTML5与CSS3学习笔记:导航栏(一) 2017-06-27 点击:30 评论:0
- CSS3学习笔记 2016-05-01 点击:34 评论:0
- Css3学习笔记 2016-04-25 点击:36 评论:0
- CSS3学习笔记 之 属性选择器 2014-08-23 点击:65 评论:0
- CSS3学习 选择器、字体 2014-04-28 点击:26 评论:0
1,transition是过度效果,一般是和hover一起用,transition的属性有height,width常用属性,在hover里面就是会覆盖原来的属性,属性由逗号间隔,各...
根据博文webpack3学习1Getting Started的操作,现在会有一个小项目,显示 Hello webpack。现在我们尝试整合一些其他资源,比如CSS和图片,看看 we...
CSS3简介CSS3是CSS2的进化版本,在CSS2基础上,增强或新增了许多特性, 弥补了CSS2的众多不足之处,使得Web开发变得更为高效和便捷。特点1、浏览器支持程度差,需要添...
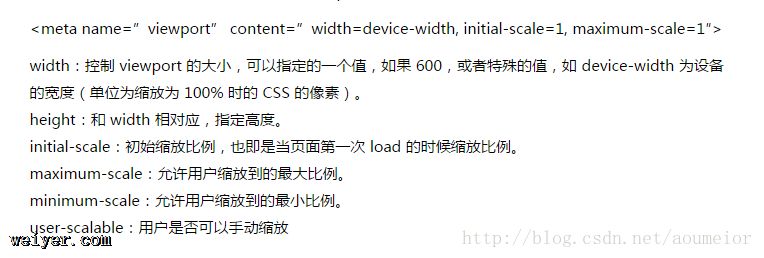
源码'>源码htmlheadmeta charset=utf-8meta name=viewport content=width=device-width, initial-sca...
border-radius语法:borde-radius:[左上角] [右上角] [右下角] [左下角](px|em|%)//指定一个值时表示四个角都一样通过设置部分角的半径为边长...
在css3中添加属性时,不同浏览器需要加上相应的前缀,如:-moz-是Firefox的前缀,-webkit-是chromeSafari的前缀,-o-是opera浏览器的前缀。才能正...
属性选择器可以给予元素的属性来匹配元素,CSS3还支持基于模式匹配来定位元素,属性选择器语法如下:选择器功能描述E[attr]选择匹配具有属性attr的E元素。其中E可以省略,表示...
属性选择器:[att*=val]{}若att元素属性值包含val指定字符,则使用该样式[att^=val]{}若att元素属性值开头字符为val,则使用该样式[att=val]{}...