- 10道前端面试题和答案分享 2018-06-29 点击:61 评论:0
- 教你怎么用javascript+css写一个自定义消息框 2018-05-15 点击:38 评论:0
- ES6中的箭头函数实例讲解 2018-04-24 点击:51 评论:0
- 块级元素在父级元素中水平居中、垂直居中的代码实现教程 2018-03-30 点击:59 评论:0
- 常见css布局图片实现垂直居中 2018-03-21 点击:39 评论:0
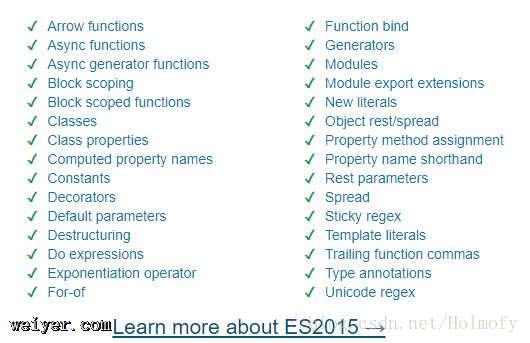
- Babel的快速入门教程 2018-03-16 点击:72 评论:0
- 如何从xml文件中批量读取数据? 2018-03-07 点击:54 评论:0
- 千分位显示数值的简便方法 2018-02-27 点击:44 评论:0
- ES6 理解ES2015(ES6)的Module 2018-02-26 点击:42 评论:0
- React列表渲染(对标Vue的v-for) 2018-02-13 点击:22 评论:0
前端还是一个年轻的行业,新的行业标准, 框架, 库都不断在更新和新增,正如赫门在2015深JS大会上的《前端服务化之路》主题演讲中说的一句话:每18至24个月,前端都会难一倍,这些...
本消息框需要jQuery库的支持css代码:/*弹窗的主体*/.ta_main{width: 100%;height: 100%;background: rgb(57,154,25...
ES6 中,箭头函数就是函数的一种简写形式,使用括号包裹数,跟随一个 =,紧接着是函数体:var getPrice = function(){return 9.15;}// 箭头函...
1.水平居中:style#parent{width:300px;height:300px;background:#e5e5e5;}.child{width:150px;margin...
实现水平居中的方案很多 pimg src=1.jpg alt=haha/pstyle type=text/css*{margin: 0;padding: 0;}p{width:15...
babel有什么用ES6标准从ES2015制定开始已经有几个年头了,虽然各大浏览器最新版都在极力地实现标准,但并不是所有人都会用最新版本的浏览器,特别是天朝像某狗某游这样的二次包装...
假设有一个User.xml文件,其内容如下:1lzj282Tom203Jerry184Jerry185Bob255Ferry306Marry397Linda208Linda239J...
有时为了阅读方便,需要将大数值展示为逗号表示法。当然将数值转为数组在插入逗号方式可行。介绍两种简便方法:1. 使用toLocaleString()方法。 10154545450.4...
语法注意:import命令具有提升效果,不管写在哪一行都会提到模块头部首先执行import import 模块名 from 路径// 引入变量 默认名称import {firstN...
15、列表渲染(对标Vue的 v-for)【实现思路】基础:数组的元素是 JSX 语法的 DOM,该数组作为 JSX 语法的 DOM,可以自动拼起来; 实现:遍历数组,然后将将数组...