- 在字符串中插入千位分隔符的实现教程(代码教程) 2018-01-26 点击:84 评论:0
- webpack-dev-server搭配react-router找不到资源文件的问题解决办法 2018-01-25 点击:33 评论:0
- Angular学习笔记之管道概念、Angular的常用内置管道讲解 2018-01-25 点击:30 评论:0
- 关于WebAssembly的详细讲述 2018-01-24 点击:87 评论:0
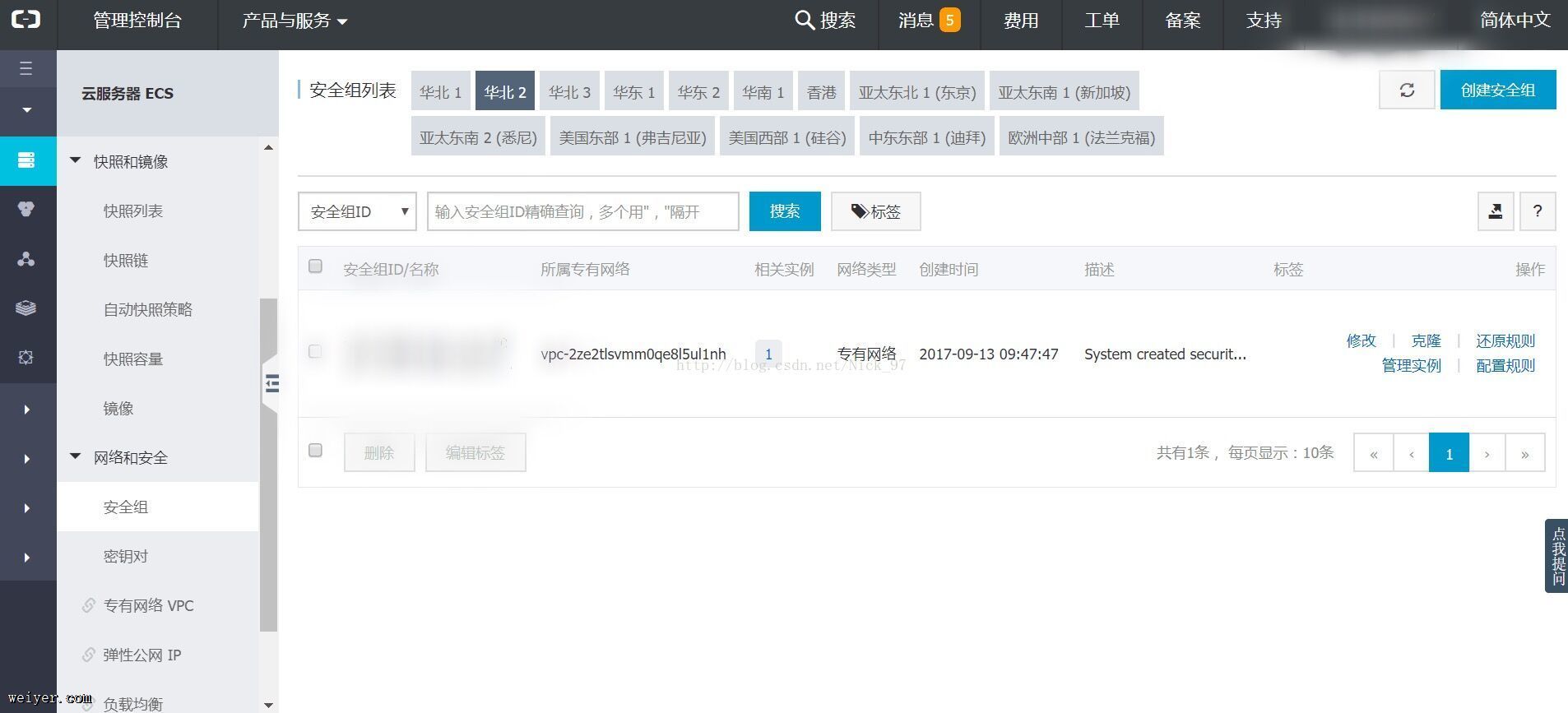
- 阿里云ECS8080端口无法访问问题解决方案 2017-10-20 点击:37 评论:0
- springmvc设置默认首页 2017-08-30 点击:56 评论:0
- formData上传文件 2017-08-09 点击:46 评论:0
- 通过ajax得到数据,显示http://localhost:8081/项目名/[object%20Object]404(NotFound)错误。 2017-08-04 点击:30 评论:0
- 通过ajax得到数据,显示http://localhost:8081/项目名/[object%20Object]404(NotFound)错误。 2017-08-02 点击:45 评论:0
- servlet缺省路径 2017-07-22 点击:38 评论:0
我们知道,假设有1000000人民币(或其他货币),普遍来说,使用分隔符将它进行分割 。结果变成这样 1,000,000。同理,有1234908653人民币,使用分隔符进行分隔之后...
最近使用webpack3 + react-router4开发一个小项目, 发现使用BrowserRouter时进入到二级url, 如从localhost:8080/ 进入到loca...
概念处理原始值到显示值的转换如:{{date | date:yyyy-MM-dd hh-mm-ss}}将原始值 Wed Jan 24 2018 21:20:53 GMT+0800 ...
简介JS于1995年问世,设计的初衷不是为了执行起来快。直到08年性能大战中,许多浏览器引入了即时编译 JIT(just-in-time编译器),JavaScript 代码的运行渐...
阿里云ECS8080端口无法访问问题解决方案,最近在学java web,租了个阿里云的ECS云服务器,配置了java+mysql+Tomcat的框架。部署好打包文件后,启动tomc...
welcome-file-list是一个配置在web.xml中的一个欢迎页,用于当用户在url中输入工程名称或者输入web容器url(如https://localhost:8080...
formData上传文件,form表单提交的方式上传文件:form id= uploadForm action= https://localhost:8080/cfJAX_RS/r...
今天在使用easyui-datagrid 中的toolbar,通过ajax得到数据时,出现https://localhost:8080/项目名/[object%20Object] ...
今天在使用easyui-datagrid 中的toolbar,通过ajax得到数据时,出现https://localhost:8080/项目名/[object%20Object] ...
servlet缺省路径URL输入https://localhost:8080/day10/index.html如何读取文件?1.到当前day10应用下的web.xml文件查找是否有...