- 垂直水平居中的四种方式(已知元素高度or元素高度未知) 2018-02-27 点击:37 评论:0
- CSS垂直水平居中多种实现教程 2018-02-01 点击:37 评论:0
- CSS垂直水平居中8种方法 2017-09-09 点击:38 评论:0
- 纯CSS完美实现垂直水平居中的6种方式 2016-07-14 点击:82 评论:0
- 20+个创意十足的斜线网站设计 2013-05-20 点击:54 评论:0
垂直水平居中的四种方式(已知元素高度or元素高度未知).parent{height: 500px;background: skyblue;width: 500px;}.child{...
方案一缺点:嵌套层级深将父级元素设置为display:table;内层元素设置为display:table-cell;!DOCTYPE htmlhtml lang=zh-CNhea...
一、定位方法:公用HTML1..box1{width:100px;height:100px;background:aqua;position:absolute;top:0;left...
前言由于HTML语言的定位问题,在网页中实现居中也不是如word中那么简单,尤其在内容样式多变,内容宽高不定的情况下,要实现合理的居中也是颇考验工程师经验的。网上讲居中的文章很多,...
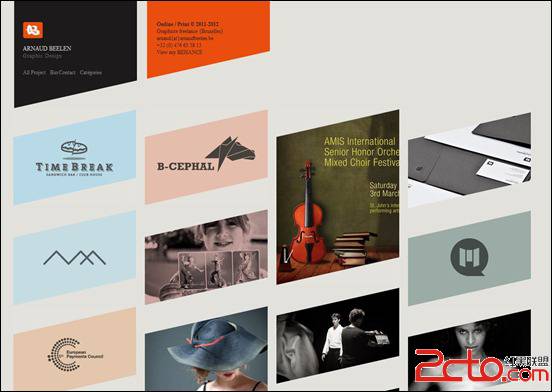
大多数传统的网页都是直愣愣的竖直水平的设计。不过现在,斜线网页设计与视差滚动设计(译者注:一种特殊的网页形式呈现形式,其基础原理是让多层背景以不同的速度搬动,形成立体的感...