- css中常用的属性总结 2018-05-09 点击:36 评论:0
- 关于表单的深入理解:单选框和复选框与文字的垂直居中、表单对齐等 2018-04-25 点击:62 评论:0
- 汉诺塔问题解决方案 2018-04-11 点击:73 评论:0
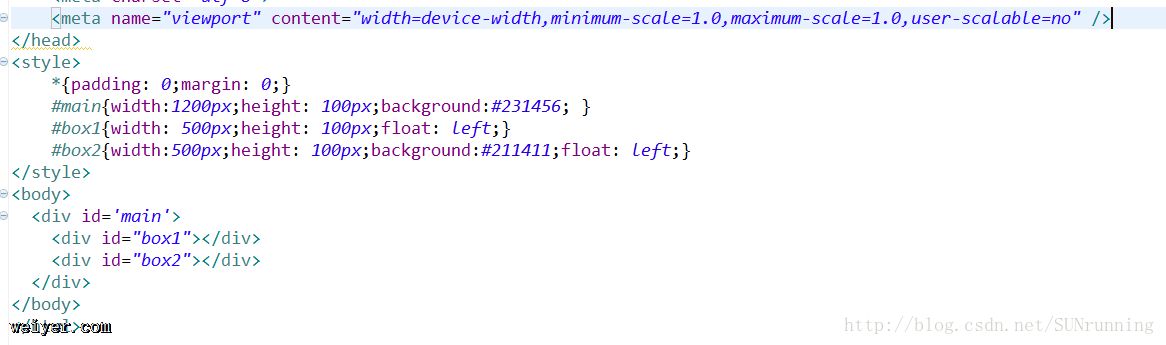
- 移动端对布局宽度为1200px的网页实现缩放无效问题如何解决? 2018-01-10 点击:43 评论:0
- vw.vh单位、单位换算方法讲解 2017-11-27 点击:23 评论:0
- bootstarup栅格系统 2017-08-15 点击:34 评论:0
- toString方法 2017-07-25 点击:37 评论:0
- 文本样式 2017-07-08 点击:48 评论:0
- 滚动加载图片(懒加载)实现原理 2017-07-05 点击:47 评论:0
- bootstrap网格系统 2017-06-29 点击:59 评论:0
css内边距内容与边框之间的距离是内边距。控制内边距大小就是padding属性。padding:10px;(上右下左边距均为10px)padding:10px 20px;(表示上下...
一、单选框和复选框与文字的垂直居中1、语法元素{vertical-align:像素值;}2、例(1)当文字大小为12px时,定义单选框和复选框为vertical-align:-3p...
汉诺塔问题解决方案有三个柱子ABC,A柱子上有5个圆盘。这5个圆盘,从上到下的排列方式是从小到大的,可以依次编号为1、2、3、4、5。问题是要你把A柱子上的圆盘全部移动到C上面。具...
看了网上关于使页面等比缩放在手机里,关于这点按照他人的方法使用我尝试了之上方法,对于一个布局宽度为1200px的网页实现缩放 以下代码 得到手机视图如下 页面并没有缩放,也就是说这...
vw.vh单位:vw:当视窗宽度改变的时候,元素的宽度改变。vh:当视窗高度改变的时候,元素的高度改变。单位换算:h1{font-size:5vw;}假如当前窗口的宽度为1000p...
bootstarup栅格初识,个人认为它所提供的行和列,每列又分为12等宽对象的布局方式是table布局思想的一种延伸。列以col-lg-*命名为选择器,可在不同视窗口打开渲染不同...
toString:该方法用于将一个逻辑值转换成字符串,并返回结果。 var age=123; var str=age.toString();//str结果为123 var b=fa...
1.em 相对于最近的font-size,如果找不到默认为16px,如果前边加数字,代表几倍rem(root em) 常用于移动端,只参考根元素标签样式的文字大小,还可用于宽度,长...
滚动加载图片(懒加载)实现原理一、什么是图片滚动加载?通俗的讲就是:当访问一个页面的时候,先把img元素或是其他元素的背景图片路径替换成一张大小为1*1px图片的路径(这样就只需请...
bootstrap网格系统网格系统,通俗来说,就是把网页划分为12列,来适应于移动端和PC端,但是它又是以移动设备优先的,优先设计更小的宽度,随着屏幕大小增加而添加元素工作原理及相...