- 基础当前高亮 2017-03-18 点击:58 评论:0
- HTML编程开发学习 2017-03-16 点击:37 评论:0
- 将window.open打开的窗口保持在最前端 2017-01-22 点击:26 评论:0
- react input 获取/失去焦点 2016-12-19 点击:77 评论:0
- 双击div变成可编辑区的简单实现 2012-11-08 点击:87 评论:0
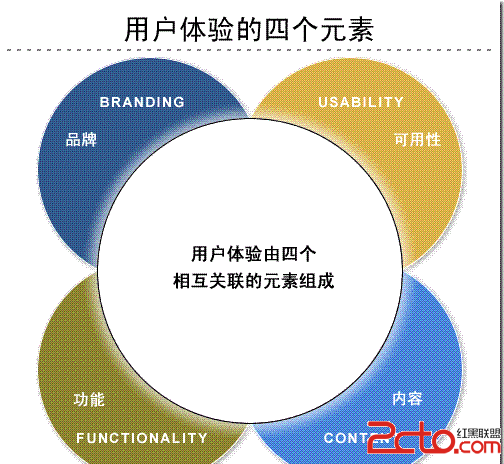
- 网站设计心得分享:如何打造自然的用户决策 2012-09-24 点击:37 评论:0
- 改变WordPress默认搜索小工具样式 2011-10-08 点击:47 评论:0
- 【总结】网站令浏览器崩溃的原因 2010-01-26 点击:47 评论:0
- h1标签的使用技巧 2007-11-24 点击:41 评论:0
基础当前高亮,当前高亮可以选择排他思想。onfocus和onblur;文本框有一特点:当前浏览器里获取焦点的只有一个,可以利用鼠标经过离开获取或失去焦点事件来显示高亮。业务逻辑:获...
仿搜索框业务逻辑:文本框获取焦点后 如果用户输入的值是金融 默认文字要清除。如果用户输入的值为空,文本框失去焦点后默认文字要加上var txt=document.getElemen...
实现将window.open打开的窗口像dialog一样放置在最前端,可直接在打开的窗口的body标签中设置body onblur=self.focus()当窗口失去焦点的时候,让...
p className={ this.state.focus ? dis_bottom_left_onfocus : dis_bottom_left } ref=bottom_le...
双击时,实现用一个新建的input元素替换p,然后当input失去焦点时先把input的内容传给原来的p,并用该p重新替换input,代码如下[window.onload = fu...
许多人探讨用户体验都停留在交互界面上面,但是精美的设计背后不能缺失一种自然的决策体验,否则将失去某些独特的味道。今天笔者发现一个比较有趣的网站,专业打造社会化的手机导购平台,因此它...
鉴于近期Google搜索变得极不稳定,HotNews Pro 主题集成的Google自定义搜索功能,也时常失去作用,无法显示搜索结果,如果你不想彻底关闭Google自定义搜索功...
面试某公司的时候,面试官问到,导致浏览器崩溃的原因有哪些?愚辈不才,仅回答出了内存泄漏。其实在网页在装载的过程中,常常由于种种原因使浏览器的反映变的很慢,或造成浏览器失去响应,甚至...
h1标签的正确使用可以达到seo的目的,那么如何在使用h1标签的同时,又不失去原有的美观呢?事实上,正确使用h1标签,我们既可以达到seo的目的,也能达到美观的目的。大家都知道搜索...