- hibernate一级二级缓存代码实例 2018-05-11 点击:72 评论:0
- javascript中获取HTML元素值的三种方法详解 2018-03-07 点击:96 评论:0
- 微信小程序跳转页面时改变css样式 2018-02-03 点击:28 评论:0
- 获取Data-*属性值的四种方法讲解 2017-12-30 点击:51 评论:0
- 获取DOM元素尺寸及鼠标位置的方法 2017-11-22 点击:19 评论:0
- 绿盟面试题一览 2017-09-20 点击:22 评论:0
- 获取Dom元素的宽度和高度 2017-08-01 点击:46 评论:0
- ext总结 2017-05-11 点击:53 评论:0
- 实现一个简单的Query-ife/2015/task0002 2017-02-17 点击:29 评论:0
- javascript获取DOM元素位置和尺寸大小 2016-10-26 点击:39 评论:0
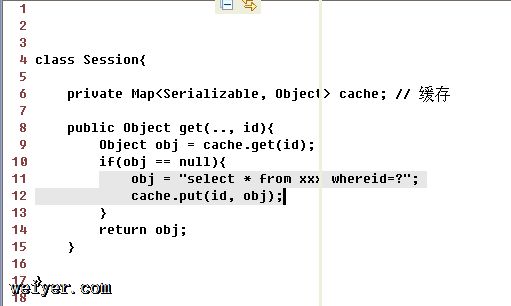
hibernate一级二级缓存代码实例指定实体类 举得是一对多的例子如果没有开启二级缓存,和指定类实体的情况下get获取department时此时一级缓存只是保存了除emplyoe...
JavaScript中获取HTML元素值的三种方法JS获取DOM元素的方法(8种):通过ID获取(getElementById)通过name属性(getElementsByName...
1. 跳转页面时改变css样式由于微信小程序不能获取dom节点,在redirectTo的时候就不能将css样式直接改变,这时候可以选择应用data中写一个isChange来决定跳转...
下面就详细介绍四种方法获取data-*属性的值 获取id需要获取的就是data-id 和 dtat-vice-id的值一:getAttribute()方法const getId =...
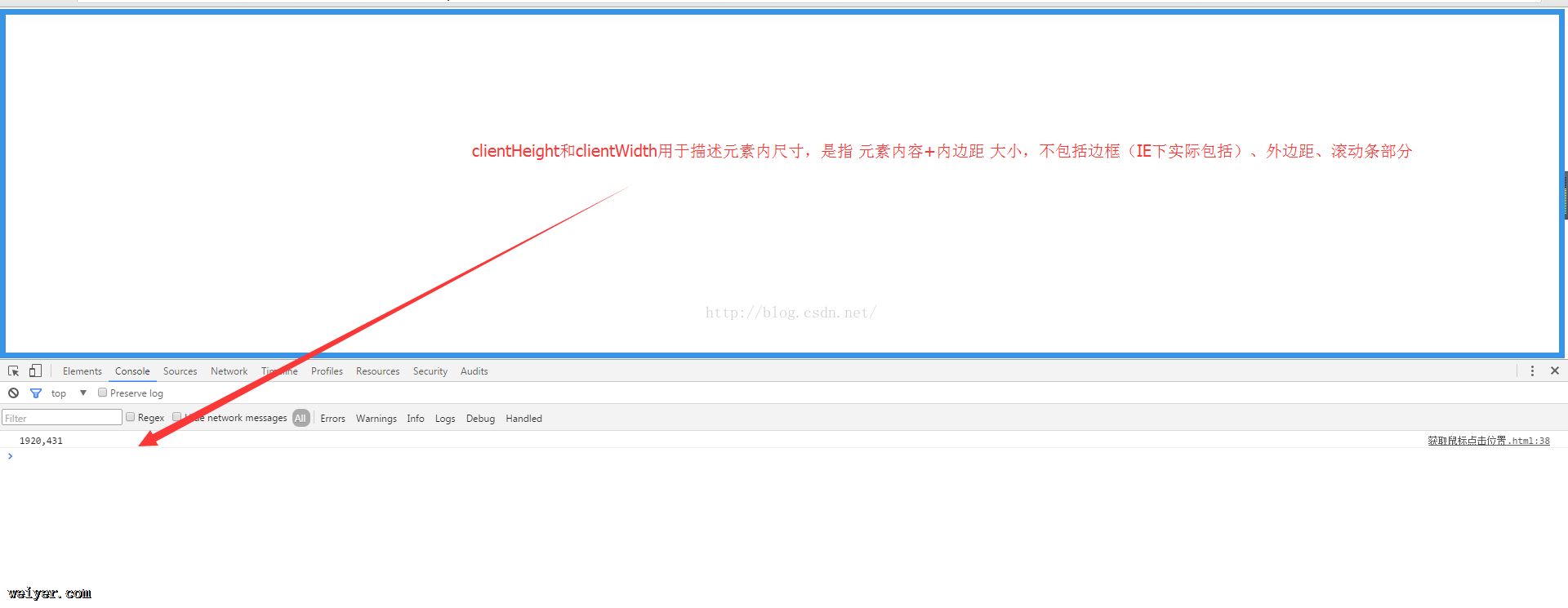
获取DOM元素尺寸及鼠标位置的方法**获取元素尺寸:**clientWidth/clientHeight:*获取元素自身宽高,增加滚动条或增加padding都会影响自身宽高。*of...
1.如何获取DOM树中的节点2.jQuery有哪些选择器,用到哪些方法3.如何让一个元素脱离文档流4.轮播图的实现和jquery动画的实现有什么区别5.对闭包和原型链有什么深入的认...
获取dom元素的宽度和高度一、获取css的大小1.第一种通过内联样式var box = document.getElementById(box);var w = box.style...
自定义MessageBoxExt.MessageBox.show({title:提示,msg:自定义按钮,modal:true,buttons:Ext.Msg.YESNO});获取...
// 实现一个简单的Queryfunction $(selector) {}// 可以通过id获取DOM对象,通过#标示,例如$(#adom); // 返回id为adom的DOM对...
浏览器窗口可视区域大小clientWidth获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:在不同浏览器都实用的 JavaScript 方案:var w= doc...