- 关于jQuery中的offset()和position() 2018-07-10 点击:36 评论:0
- canvas基础学习之文字和渐变效果实现 2018-05-31 点击:49 评论:0
- Offset、Scroll、Client偏移等知识讲解 2018-04-14 点击:74 评论:0
- DOM中的属性操作、节点的操作讲解 2018-02-01 点击:61 评论:0
- CSS选择器的分类介绍 2017-12-02 点击:35 评论:0
- 获取DOM元素尺寸及鼠标位置的方法 2017-11-22 点击:19 评论:0
- 获取元素样式的三种方法 2017-10-25 点击:41 评论:0
- getComputedStyle方法介绍,什么是CSS2Properties对象?getStyle输出结果 2017-10-25 点击:47 评论:0
- offsetWidth与offsetHeight获取元素的宽度和高度,currentStyle与getComputedStyle结合使用来获取css属性值 2017-10-20 点击:57 评论:0
- .html(),.text()和.val()的不同之处 2017-09-07 点击:33 评论:0
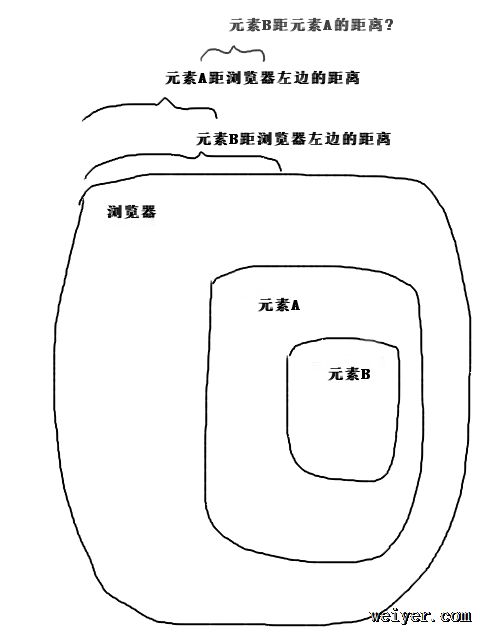
在jQuery中有两个获取元素位置的方法offset()和position()。position()方法是在1.2.6版本之后加入的,为什么要引入这个方法呢?这两个方法之间有什么异...
### 一、绘制文字###### 1.绘制实心文字```//老规矩,获取元素var myCanvas = document.getElementById(myCanvas);var...
offsetoffset这个单词本身是--偏移,补偿,位移的意思。js中有一套方便的获取元素尺寸的办法就是offset家族;offsetWidth、offsetHight、offs...
DOM中的选择器/获取元和对象的集合:1.var obox = document.getElementById(box) /获取指定元素的ID,ID选择的特性眼瞎行为:只能选择第一...
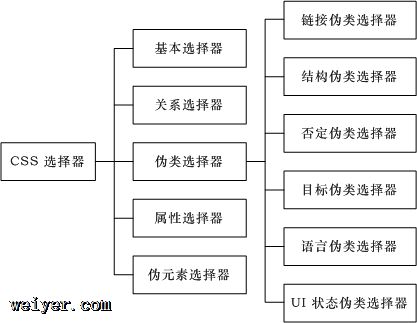
选择器的分类CSS的选择器有多种形式,根据所获取元素的不同,选择器分为五大类:基本选择器、关系选择器、属性选择器、伪元素选择器、伪类选择器。伪类选择器,按其功能又可细分为:链接伪类...
获取DOM元素尺寸及鼠标位置的方法**获取元素尺寸:**clientWidth/clientHeight:*获取元素自身宽高,增加滚动条或增加padding都会影响自身宽高。*of...
首先,css样式表引用的方式有几种呢?不假思索的也知道是三种对吧~行间样式表 内部样式表 外部样式表今天说的三种方法来获取元素的样式:style getComputedStyle ...
Dom中getComputedStyle方法可用来获取元素中所有可用的css属性列表,以数组形式返回,并且是readonly的。IE中则用currentStyle代替。语法:arr...
最近老师在讲运动框架,又再次提到了offset家族,又给我重温了一遍以前的知识点。现在接触到了CSDN,就想把它记录下来,让自己印象更深刻一点。offsetWidth与offset...
.html(),.text()和.val()的 不同之处.html(),.text(),.val()三种方法都是用来读取选定元素的内容;1、.html()是用来读取元素的html内...