- jQuery插件之Facebook风格模态框 2018-07-10 点击:51 评论:0
- 一步步教你实现弹出窗口(第3部分) 2018-07-10 点击:39 评论:0
- bootstrap模态框中textarea大小调整的方法教程 2018-06-14 点击:54 评论:0
- bootstrap模态框不显示时挡住页面的解决办法 2018-06-14 点击:54 评论:0
- Bootstrap自定义模态框,自动消失的代码实现 2018-05-07 点击:58 评论:0
- 在使用validate时遇到的问题,不通过Submit提交数据 2018-01-22 点击:24 评论:0
- BootStrapmodal实现模态弹窗代码教程 2017-11-27 点击:39 评论:0
- Modal模态框使用ajax向后台传数据和文件之modal复用 2017-11-09 点击:70 评论:0
- 纯CSS模态窗口实现炫酷动画效果的代码教程 2017-11-07 点击:43 评论:0
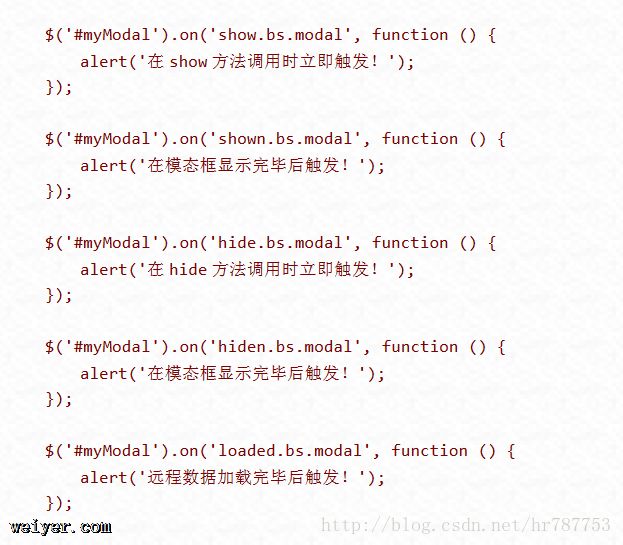
- BootStrap模态框组件具体使用教程 2017-10-19 点击:38 评论:0
$.fn.jmodal是基于jQuery的插件,通过div和透明效果来模拟模态对话框,效果图如下: 源代码可到此下载:jquery.jmodal.js 下面介绍下此插件的使用方法:...
这部分的内容是绑定事件,模拟模态窗口与拖动。先从最简单的说起,弹出窗口现在有三个按钮,反正都是点击事件,我们可以利用事件代理以节省侦听器。侦听器放在顶层容器中就是,然后我们再判定冒...
在使用bootstrap模态框时表单元素中有textarea,但是无法使用网上说的cols和rows来控制这个模态框的大小,这个时候需要使用textarea class=form-...
用bootstrap模态框的时候模态框没显示出来的时候,页面有部分地方的按钮或者是元素都无法点击选中,打开浏览器调试工具发现是有模态框的html代码遮住了,这个时候只需要加一句p ...
Bootstrap自定义模态框,自动消失引入css 、jQuery、 font-awesome调整模态框的 csssetTimeout 定时关闭去掉遮罩层!DOCTYPE html...
实际场景:通过点击一个新增按钮,弹出一个模态框,模态框中填写相应数据后点击提交,需要做数据校验.使用插件:validate.js使用的方法:在需要提交的数据外套一个Form表单,如...
默认的model案例:span style=font-family:Comic Sans MS;font-size:18px;!DOCTYPE htmlhtml lang=zh-C...
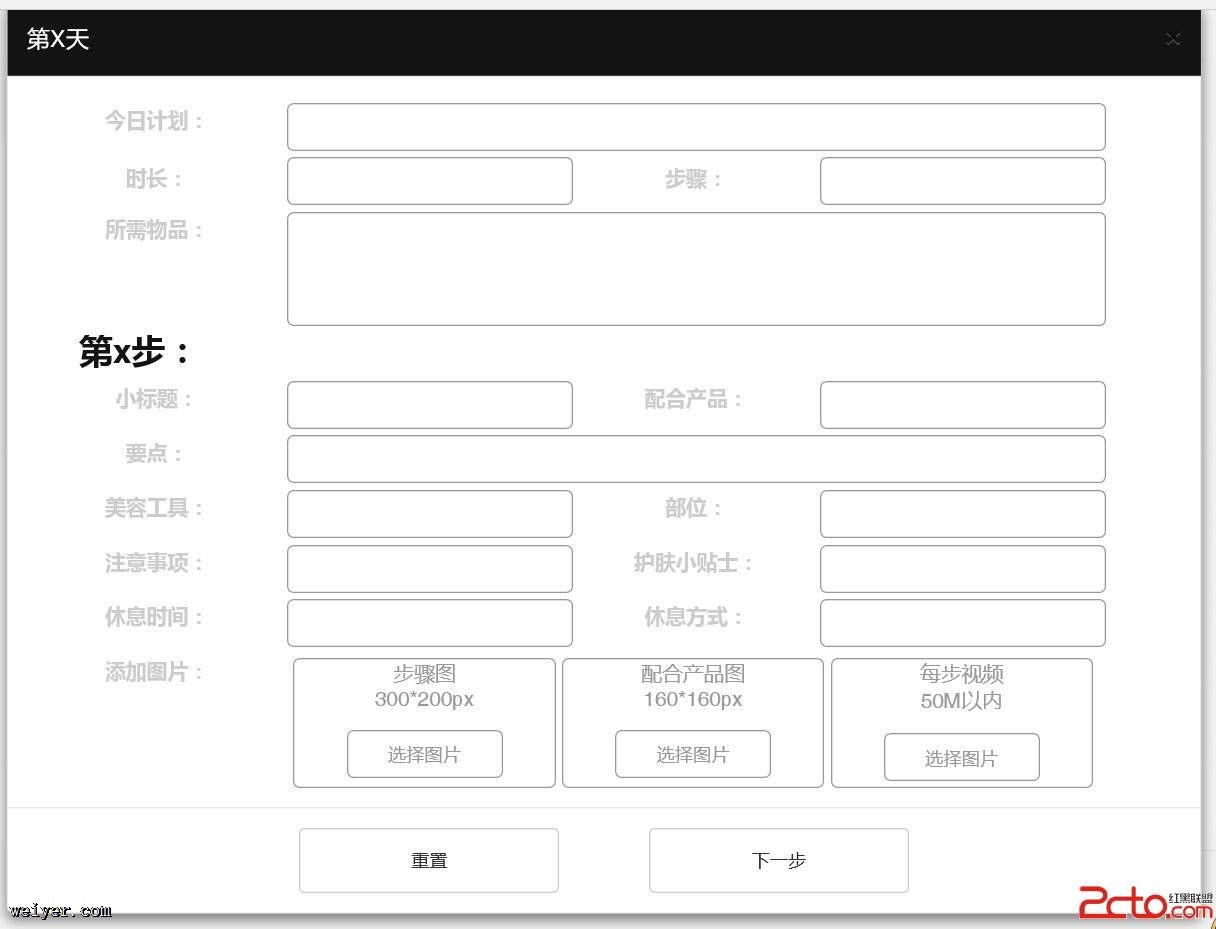
Modal模态框使用ajax向后台传数据和文件之modal复用,昨天把添加计划概要写完了,那么今天要开始添加计划了,经理开始催了,好急好急!!?! 那么添加计划从哪里开始呢,我们的...
纯CSS模态窗口实现炫酷动画效果的代码教程!DOCTYPE htmlhtmlheadmeta charset=utf-8 /titleModal/titlestyle type=t...
BootStrap模态框组件具体使用教程模态框作为一个很重要的组件 具体使用 如下首先 模态框的触发 可能是一个按钮 链接 或 一个事件1.以按钮为例 标签式触发定义一个按钮 这个...