- 2018-04-12 点击:48 评论:0
- 2018-04-09 点击:52 评论:0
- 2018-04-06 点击:44 评论:0
- 2018-04-06 点击:104 评论:0
- 2018-04-03 点击:51 评论:0
- 2018-03-30 点击:70 评论:0
- 2018-03-30 点击:53 评论:0
- 2018-03-26 点击:26 评论:0
- 2018-03-24 点击:43 评论:0
- 2018-03-23 点击:51 评论:0
canvas画布模拟加载页面出现加载logo的画面:!DOCTYPE htmlhtmlheadmeta charset=utf-8meta http-equiv=X-UA-Comp...
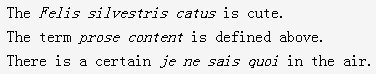
i元素i元素表示有别于常规文字的文本,具有不同的语态或语气,用于分类名称、技术术语、外语里的惯用语、翻译的散文、西方文字中的船舶名称等。如果 i元素中的文本,与主要文本使用不同的语...
1.父组件传递值给子组件想必这种大家都是知道的吧!都想到了用我们react中的props,那么我在这简单的写了小demo,请看父组件class Parent extends Com...
通过xpath定位元素,但是找到的元素跟预期不一样。原因可能是:已经找到了某个元素a并赋值给了一个element,想要用a直接寻找下级元素,这时使用xpath时就要在//前面加个点...
1.(亲测好用,并且解决了,会先返回上一级页面的bug) let url = window.location.href; pushHistory(url); window.addE...
1.使用集成化的命令行工具 ant-design-pro-cli。npm install ant-design-pro-cli -gmkdir my-projectcd my-pr...
安装最新版本:npm install save react-navigation 在App.js中引入StackNavigator依赖库,并且注册需要跳转的界面//引入react-...
Object.defineProperty()The static method Object.defineProperty() defines a new property di...
在ES6中又对Array扩展了不少方法,下面我们来看下from方法将伪数组转换为数组let obj = {0:h,1:i,length:2};let arr = Array.fro...
关于CSS Position用法的理解@author 鲁伟林CSS语法中,对于position的使用一直搞不清楚,特写此博客,帮助自己理解和记忆CSS中的定位(position)1...