- 2017-01-25 点击:49 评论:0
- 2017-01-20 点击:30 评论:0
- 2017-01-17 点击:29 评论:0
- 2015-12-29 点击:38 评论:0
- 2015-04-29 点击:37 评论:0
- 2013-09-18 点击:26 评论:0
- 2013-06-22 点击:43 评论:0
- 2012-11-16 点击:49 评论:0
- 2012-09-28 点击:67 评论:0
- 2012-09-20 点击:60 评论:0
text-align 水平对齐left/center/right左中右justify 两端对齐inherit 继承line-height 文本行间距行高不够时,行与行之间后重叠数字...
body默认是没有高度的,它是被子元素撑大的。设置border 就能够看出来。浏览器的开发厂商为了设置背景色建议,背景色设置给body,那么就会全屏应用。但是,body的高度并没有...
问题:alert(typeof(null)); //objectalert(null instanceof Object); //false答案:这是由Javascript规范规定...
在表单修改界面中常会使用一个标签、一个内容加一个修改按钮来组成单行界面,如下所示:vcRyz8jE+uLkW1JkrsfpCIEuu0E3GOh4qyWawaDLhCftcbkC2...
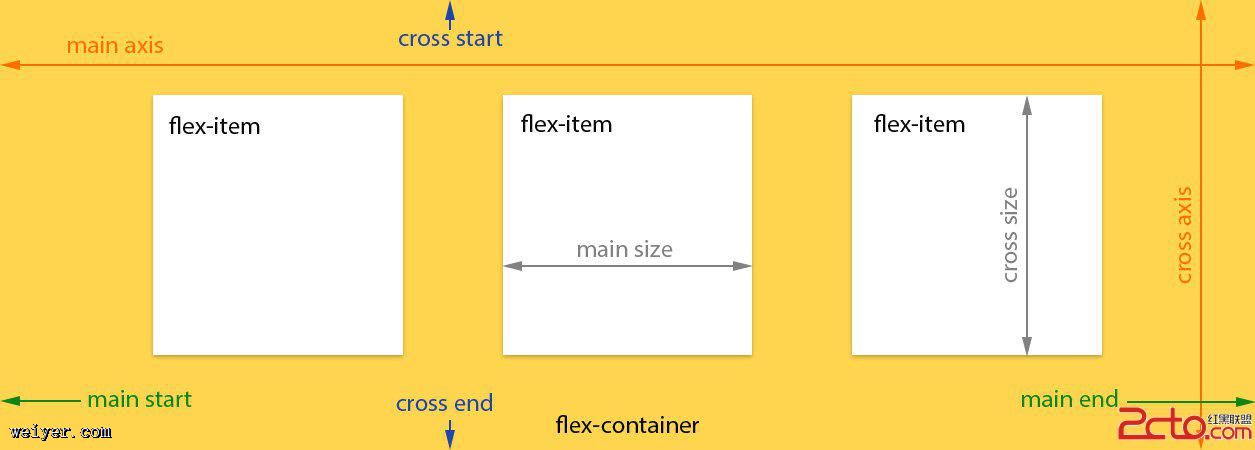
0. 目录目录 引言 正文 1 引入 2 基础 3 使用 4 弹性容器Flex container属性 41 flex-direction 42 flex-wrap 43 flex...
head.html文件中插入:[html]!-- 繁简体转换 -- script language= src=../js/zh.js/script script type=text...
//前台p id=showIframe/p$(document).ready(function() { var url = @Url.Action(GetPageHtml,Cata...
在web和网站开发中我们常常需要处理viewport相关的功能,在前面的文章中我们曾经介绍过 jQuery BullseyeViewport detection plu...
摘要:导航是Web网站中的最重要元素之一,但其在设计上存在不易使用的问题。置顶导航可加速网站的导航速度,提速约22%。可通过CSS和JavaScript(或JQuery)技...
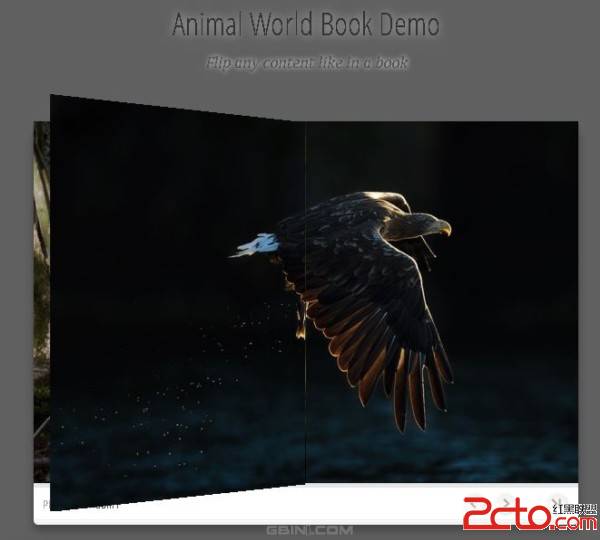
今天我们介绍一个漂亮的jQuery翻页效果插件 - bookblock,使用它可以创建动态的类似书本翻页效果的幻灯。希望大家喜欢! 这个插件依赖于jQuery+...